
안녕하세요. 직장생활을 하며 짬 내서 공부하는 디불624 입니다.
코딩 공부에 앞서 짚고 넘어갈게 있습니다.
우리가 앱을 만들경우 분명 한 번에 완벽하게 만들기란 쉽지 않습니다.
그러나 이렇게 하라 저렇게 하라 설명은 잘해주시는데 반드시 이렇게
짚어주시는 분은 아직 제가 못봤어요.
경험담이지만 앱을 어찌어찌 만들어서 구글 플레이에 올리기까지 성공했지만
마음에 안 드는 부분은 수정하고 필요한 기능은 추가하다 보니
당연히 버전업(업그레이드) 하게 되고
정작 기존 사용자 분들은 업데이트가 되었는지 조차 모르고 계시더라고요.
힘들게 한 건데.. 내 맘을 몰라줘..

아무튼 앱 만들기 전에 업데이트 시 알림 기능(새 버전을 업로드 시 기존 사용자가 앱을 사용 시 업데이트가 되었다고 알람을 띄워 구글 플레이에서 손쉽게 업데이트받을 수 있게 해주는 기능)을 미리 넣어서 앱을 만들면
고생해서 업데이트할 때마다 일일이 말하지 않아도 앱 사용자는
알아서 업데이트를 받을 거예요.
그래서 처음 단계에서는 조금 어려울 수 있는 업데이트 알람 기능을 먼저 추가하고
앱 제작을 시작하는 걸 추천드려요.
하지만 어려울 것 없습니다.
60세도 따라 할 수 있는 방법으로 설명해 드릴 테니까요.
단 60세 분들을 무시하는 게 아니라 관심 없는 분들도 쉽게 따라 할 수 있다는 걸
비유해서 말하는 거니 오해 없으시길 바랄게요.;;
1.설치하기 안드로이드 스튜디오 60세도 따라하는 앱코딩
안녕하세요 디불624 입니다. 몇 년 전부터 생각만 하던 디지털노마드 관련 콘텐츠를 드디어 시작하게 되었네요. 블로그, 유튜브 등 어떤걸 먼저 시작할까 고민하다가 요즘 공부하고 있는 앱 코딩
doryung.tistory.com
1편에 설치하기를 마치셨다면 이어서 하시면 됩니다.
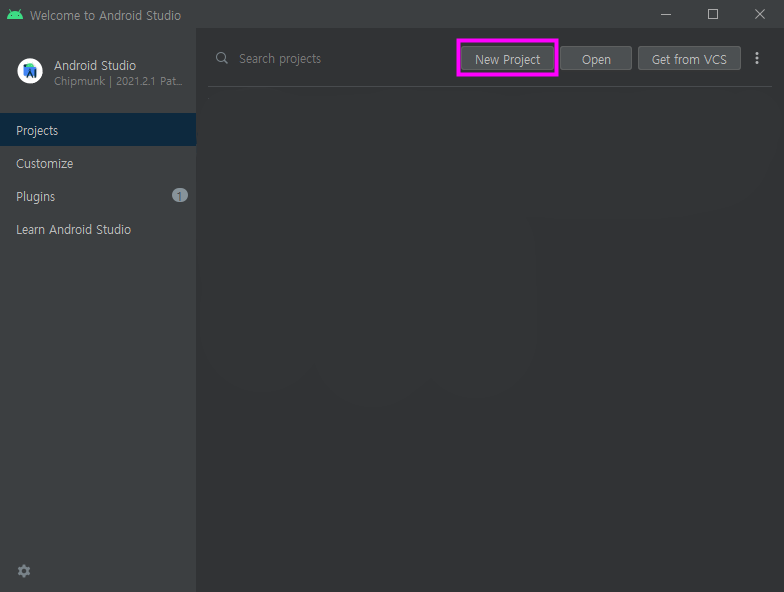
처음에 앱을 실행하면

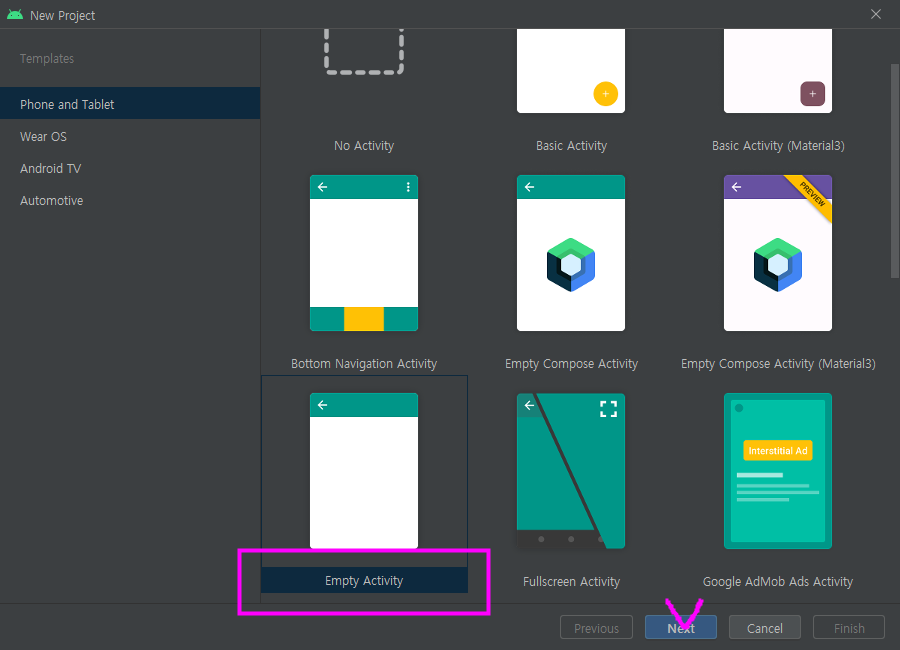
그럼뉴 프로젝트 클릭해주시고


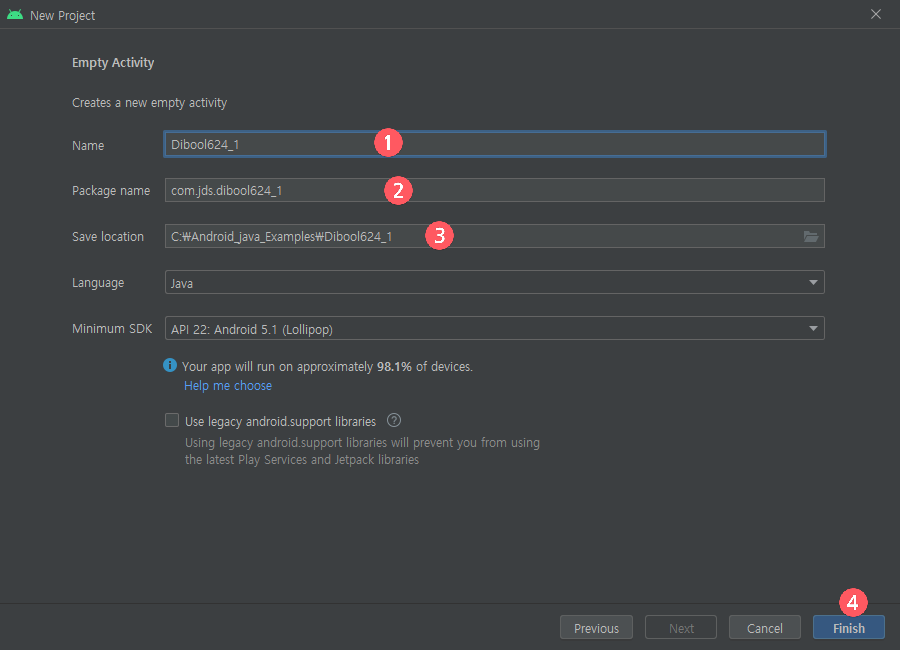
1. 번은 제작할 앱 파일 이름
2. 번은 패키지 네임이라고 알아두시고 앞에. com.(희망하는 영어). 앱 파일명 이런 식이라는 걸 아시면 되고
3. 번은 저장될 폴더라 기억하시면 됩니다.
설정을 마치셨으면 4. 번 피니시

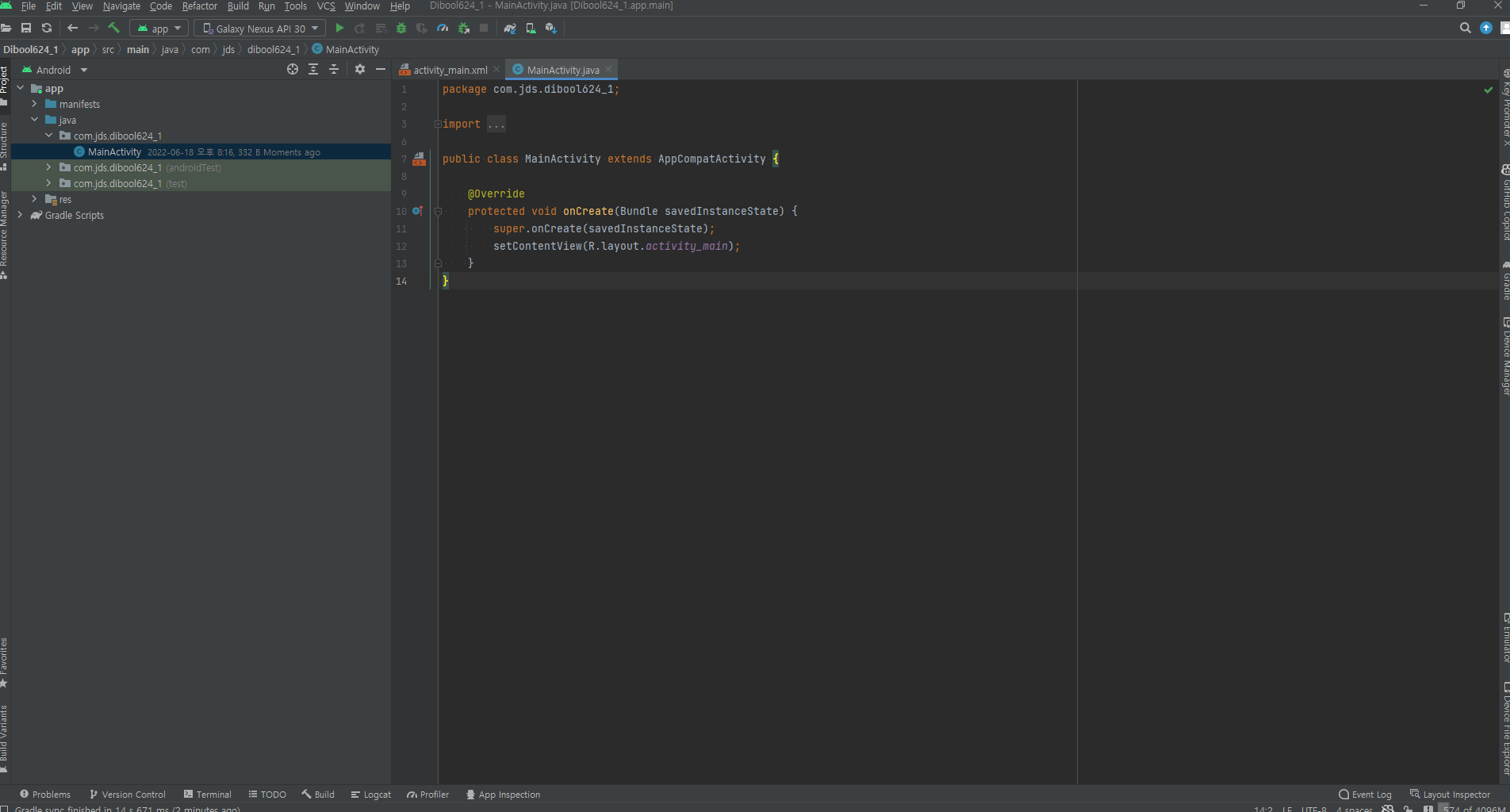
그럼 이제 안드로이드 스튜디오 처음 기본 화면이 나올 것입니다.
대부분 이 화면에서 앱 제작을 시작합니다.
그러나 우리는 업데이트 알람 기능을 추가하고 공부를 할 것입니다.
나중에 추가하고 싶다거나 지금은 기초부터 하고 싶으시다면 다음장으로 넘어가셔도 무관합니다.
다음장 링크
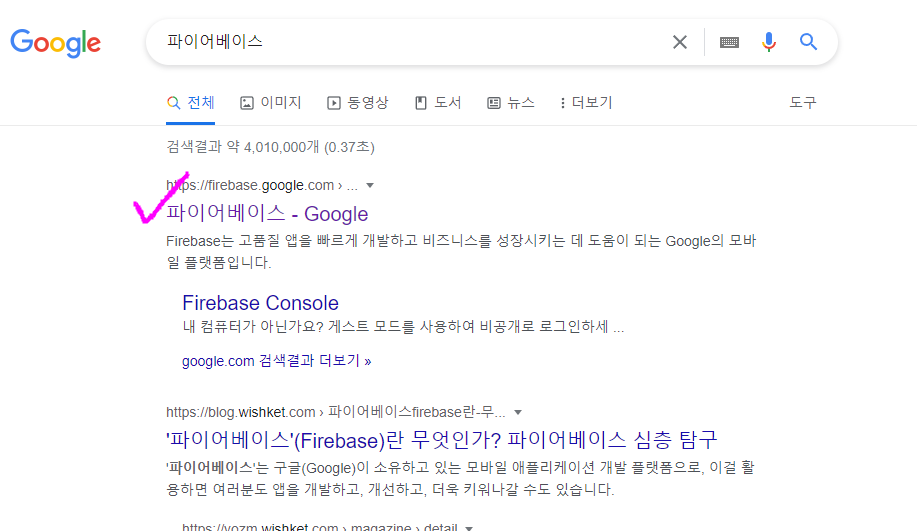
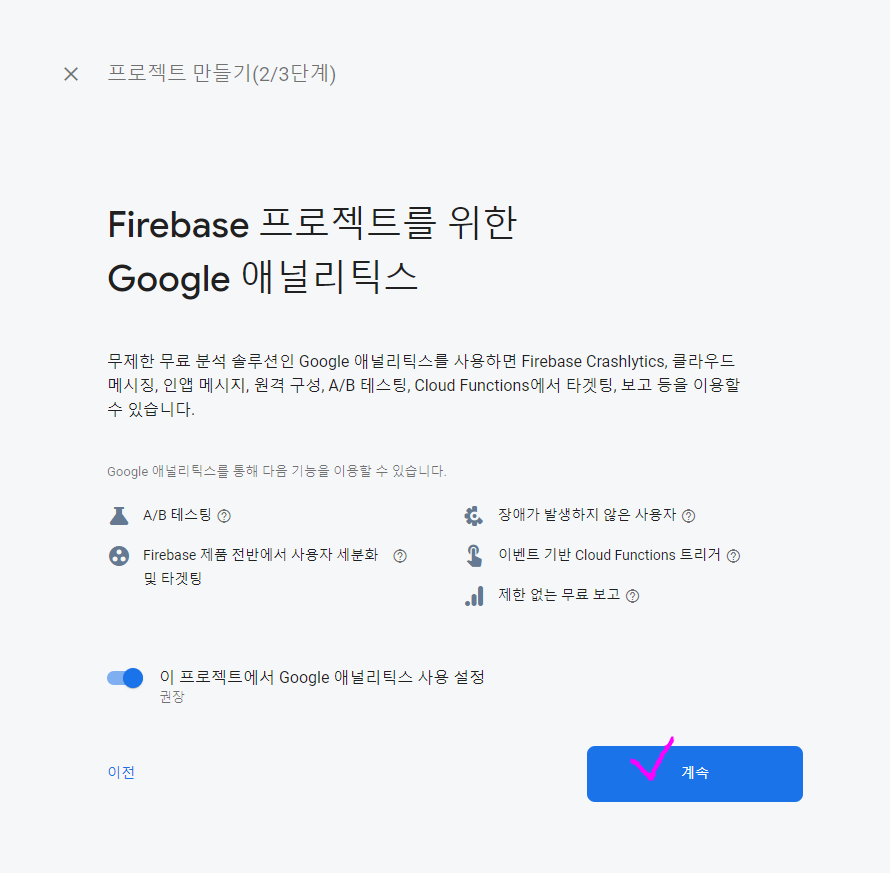
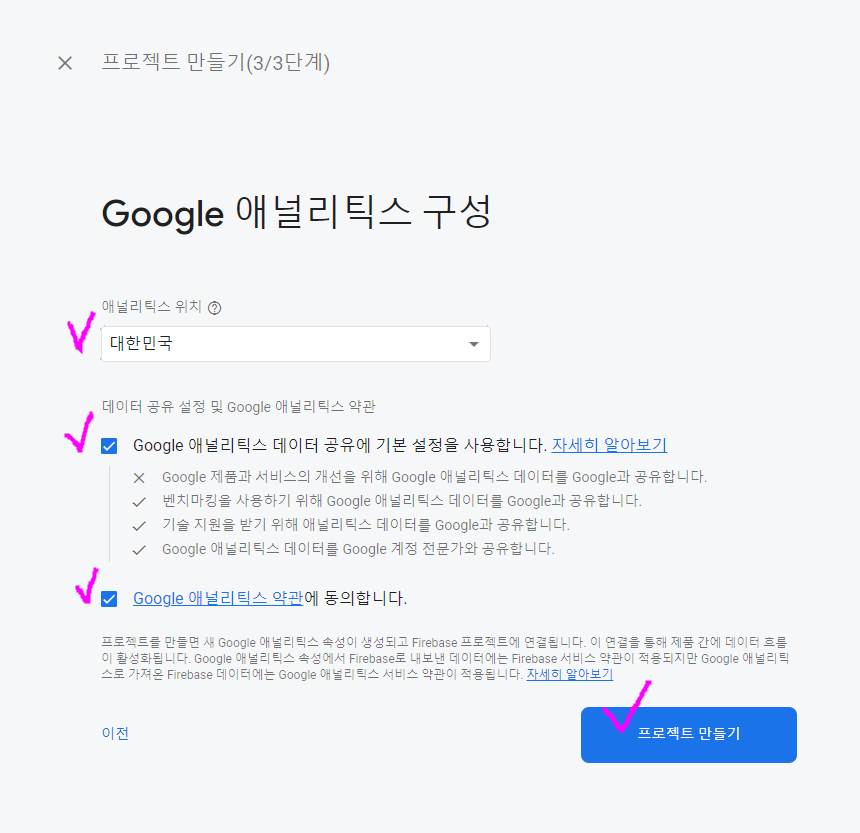
Firebase(파이어 베이스)는 분석, 인증, 데이터베이스, 여러 가지 설정, 저장, 푸시 메시지, API 서버 등 수도 없이 많은 기능을 지원하는 google의 모바일 및 웹 애플리케이션 개발 플랫폼입니다.
우리가 사용하려는 앱 업데이트 알람 기능에 사용해야 하는 것이고요.
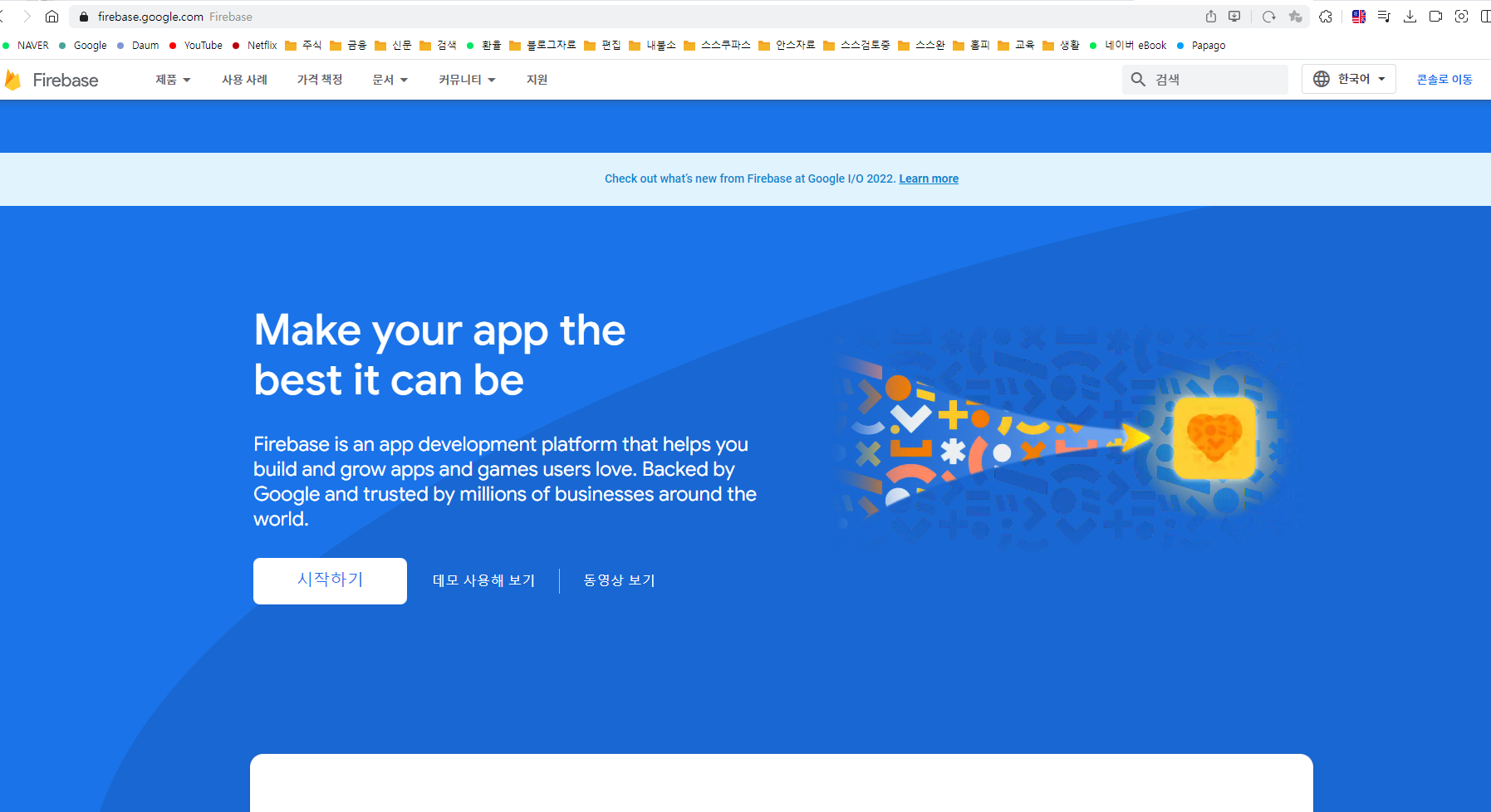
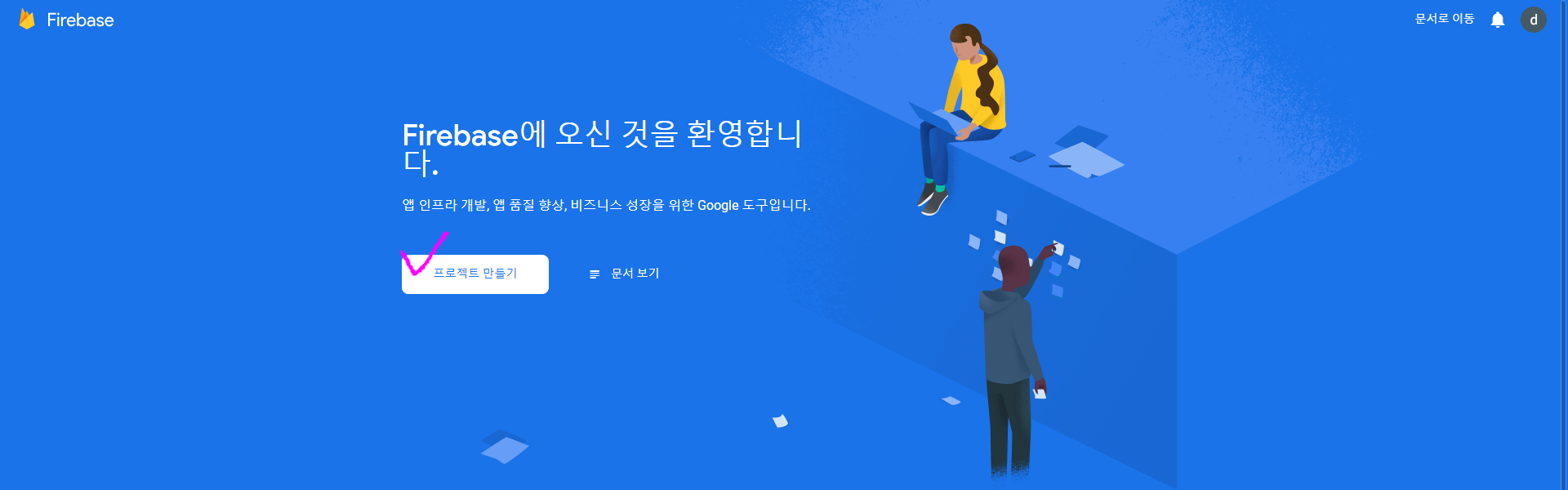
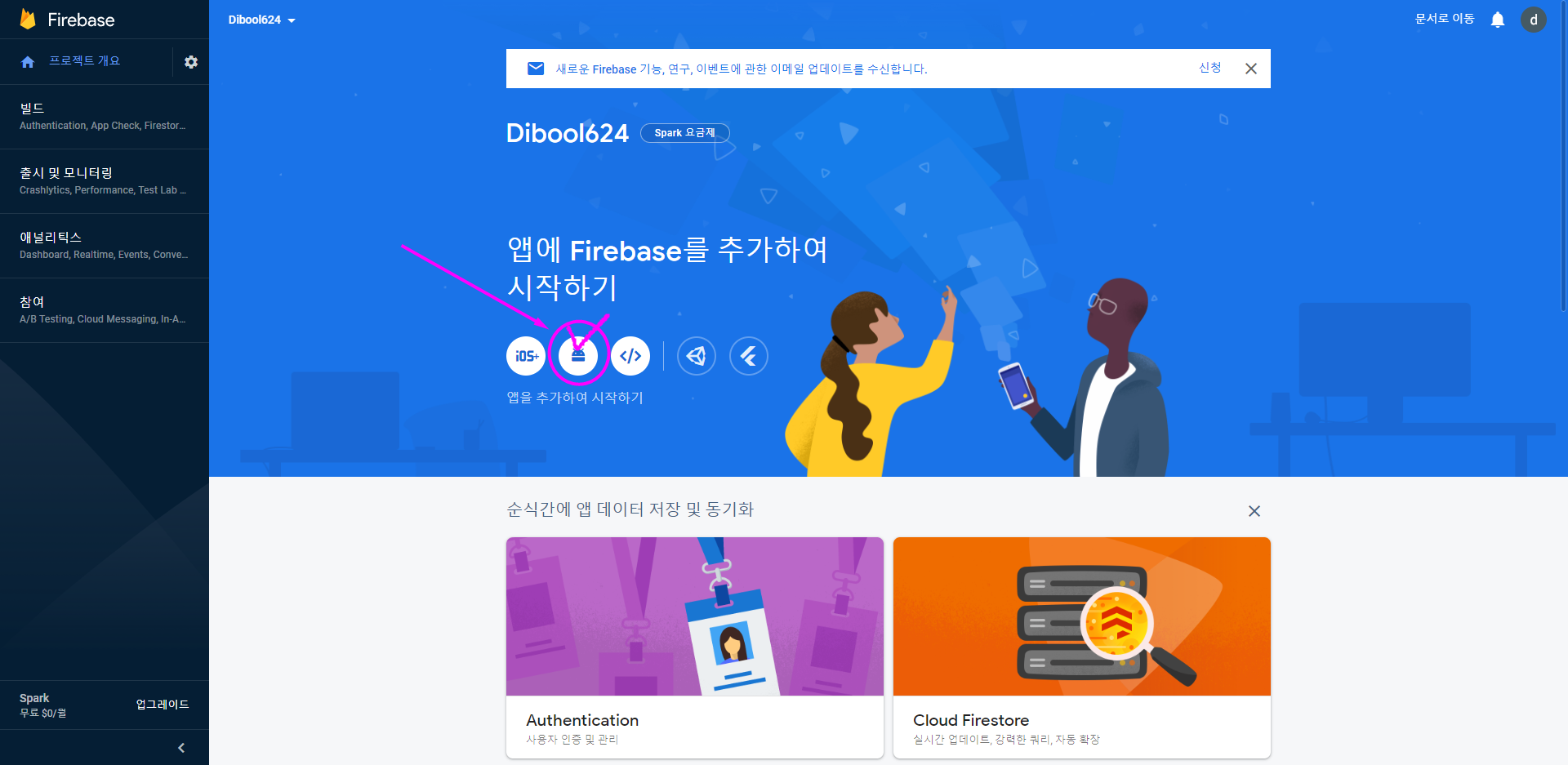
자 이제 따라오시면 됩니다.


구글 아이디로 로그인하시면 돼요.








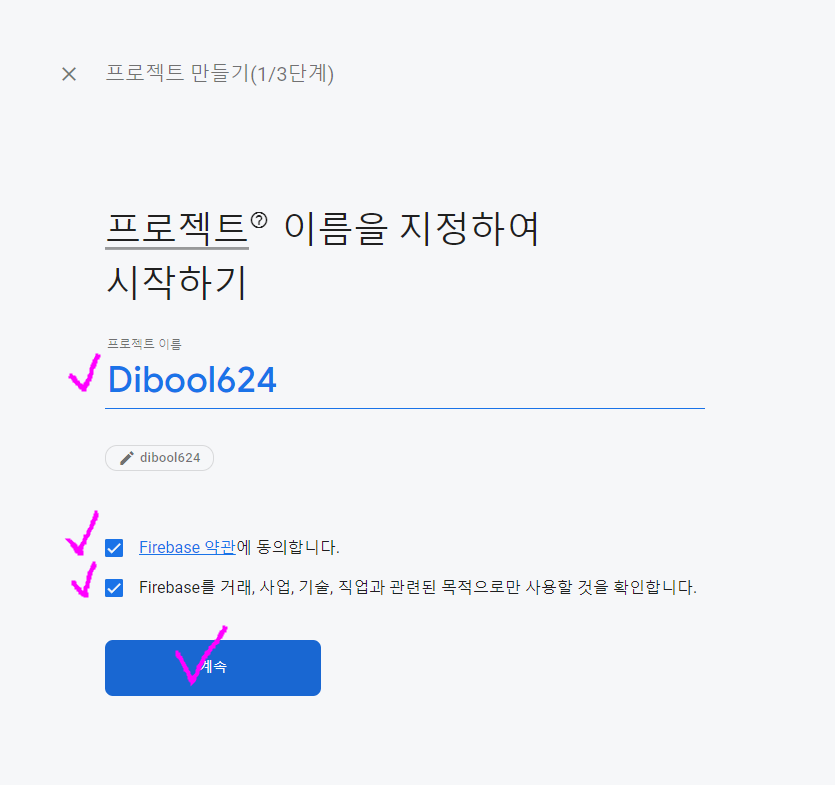
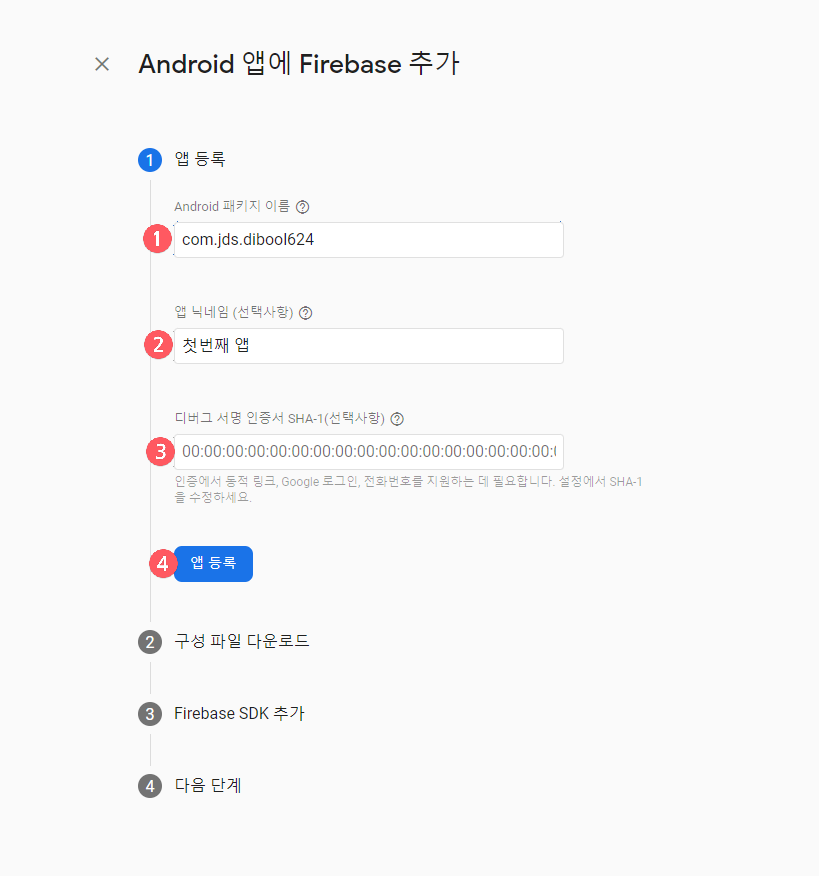
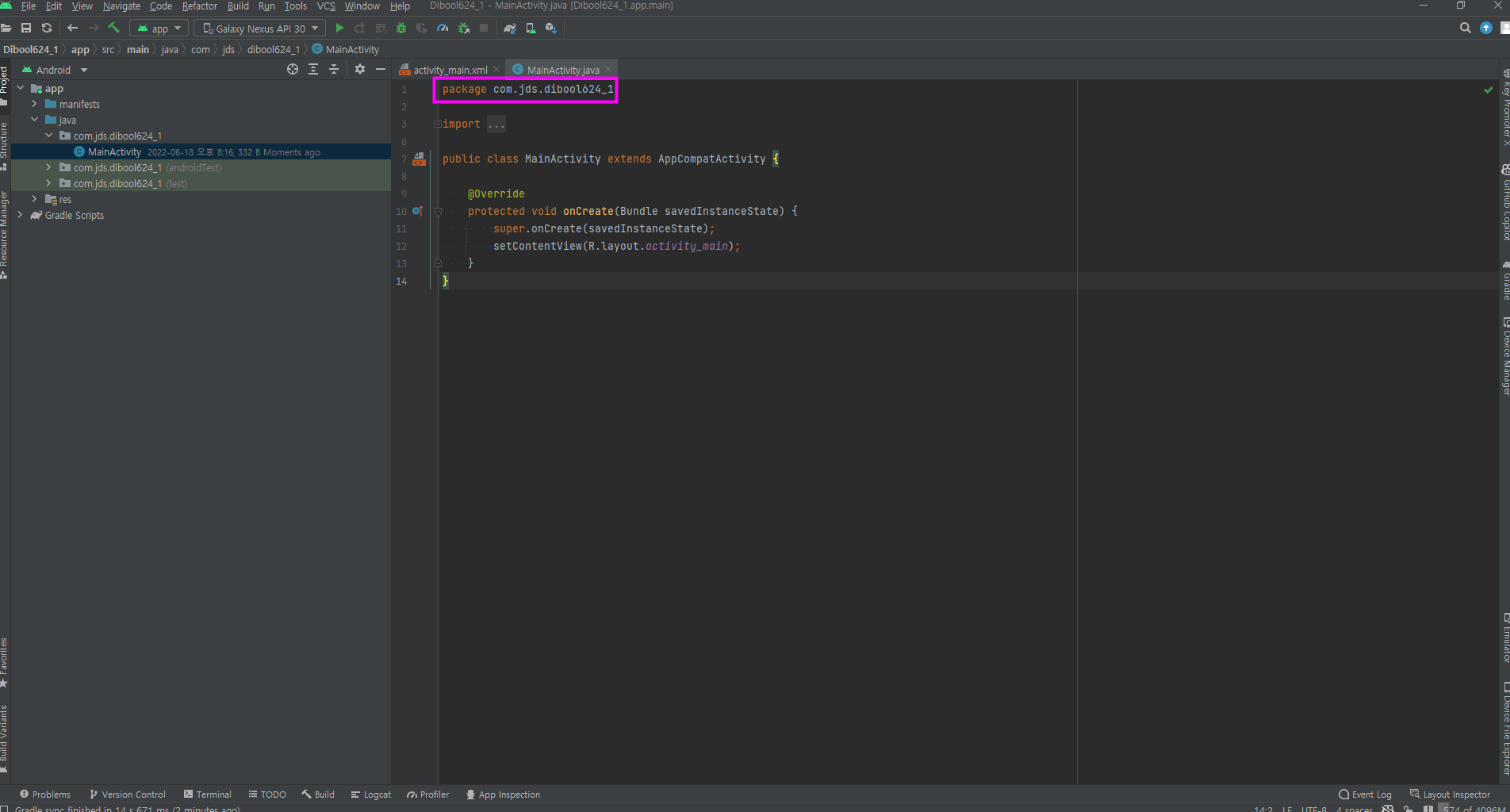
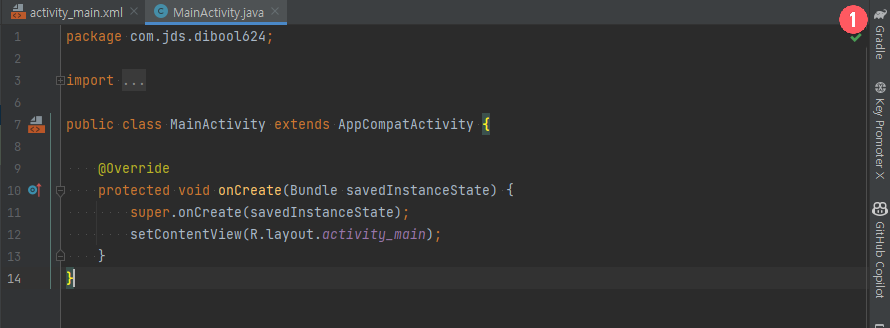
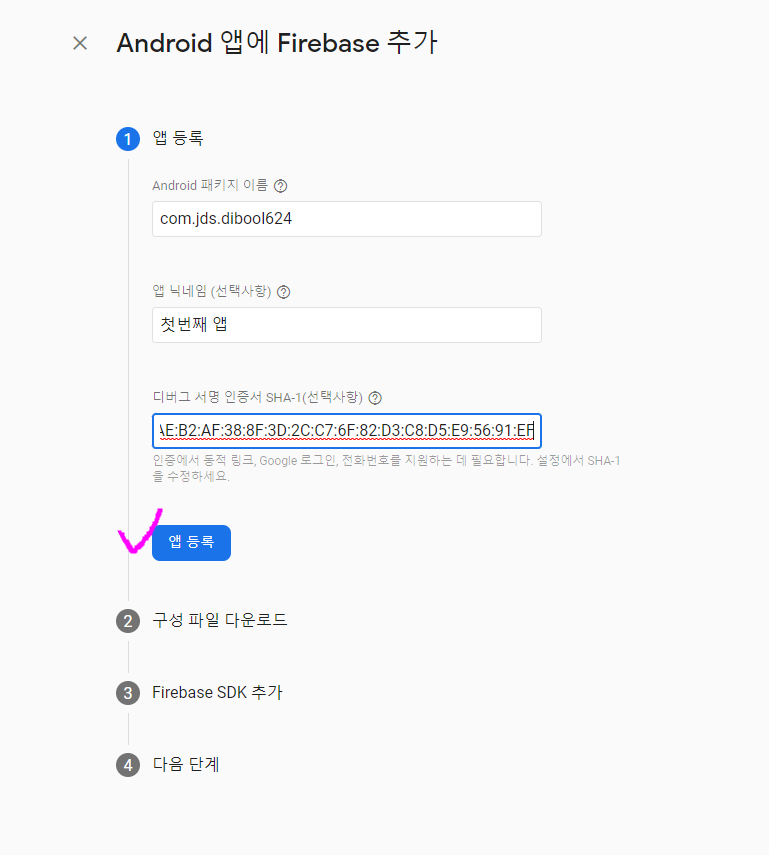
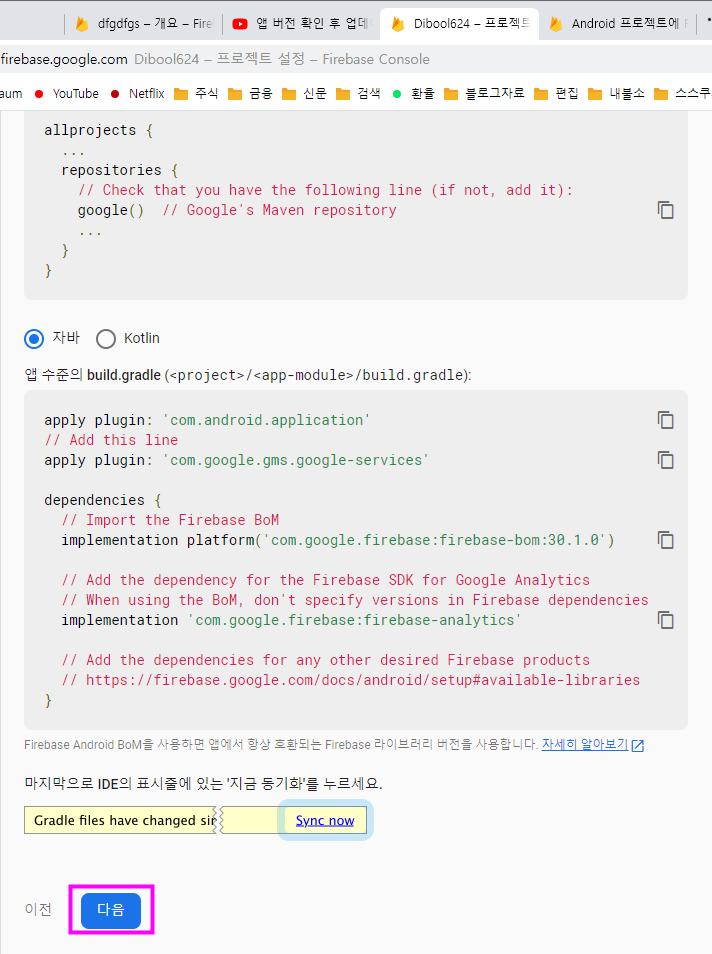
1번 패키지 이름은 아까 처음에 안드로이드 스튜디오를 켜고 프로젝트를 만들면
나왔던 화면에 패키지 이름을 쓰세요.

2번 닉네임은 희망하시는 앱 이름 적으시면 되고요.
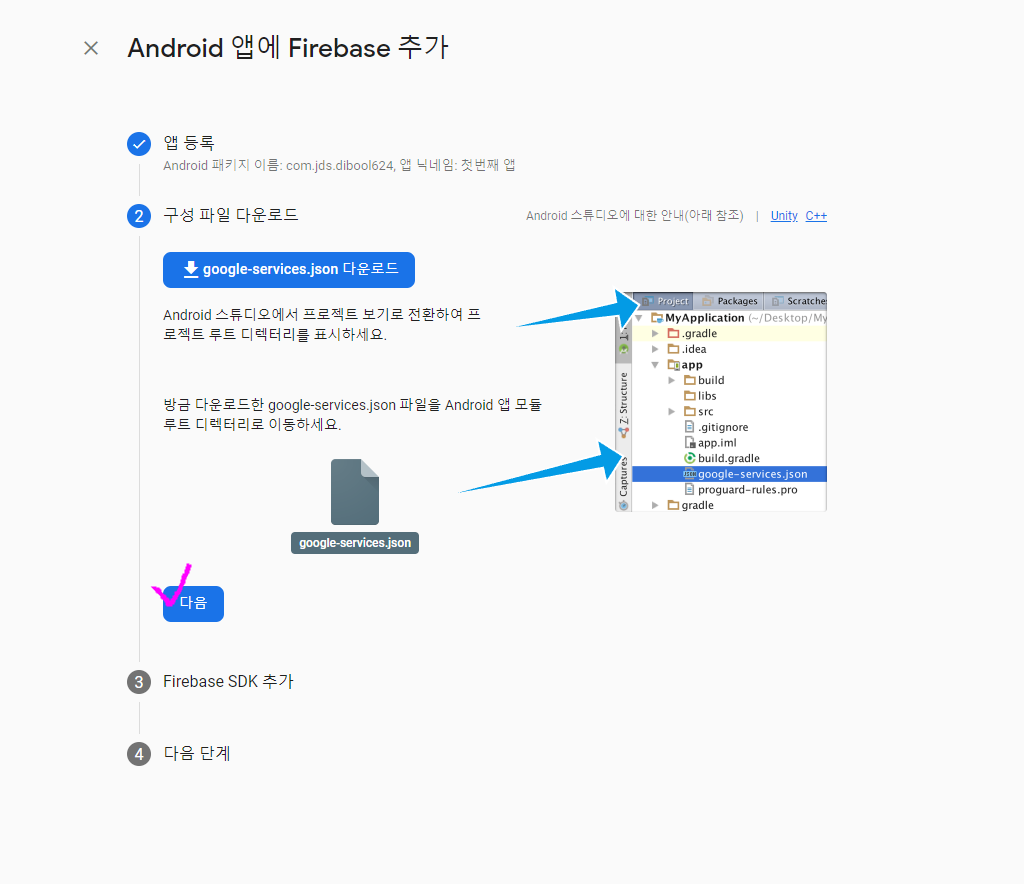
3번은요.



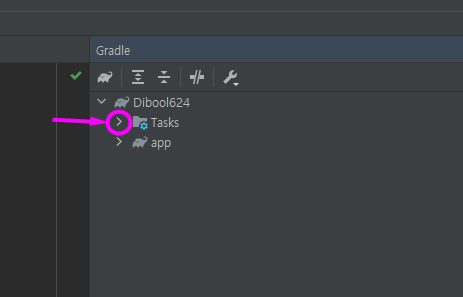
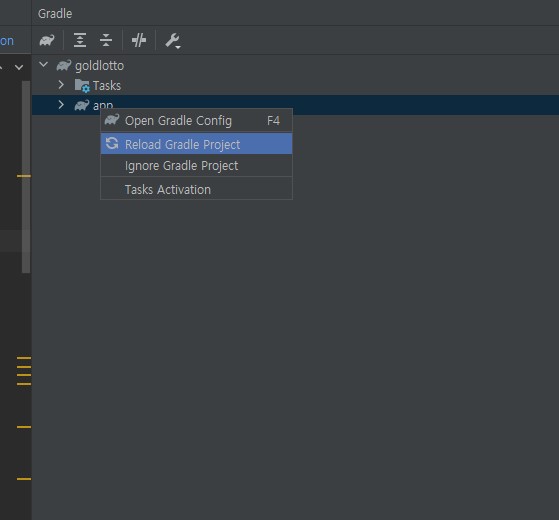
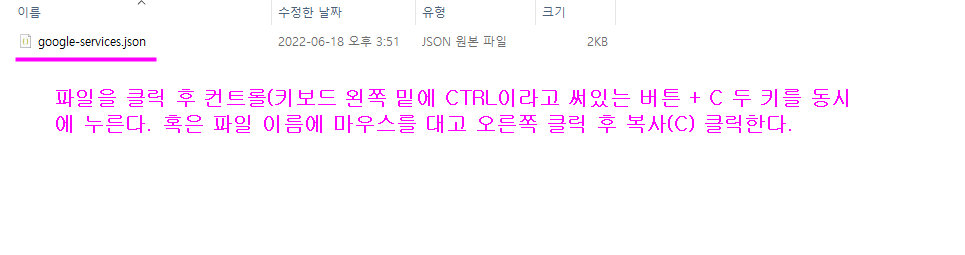
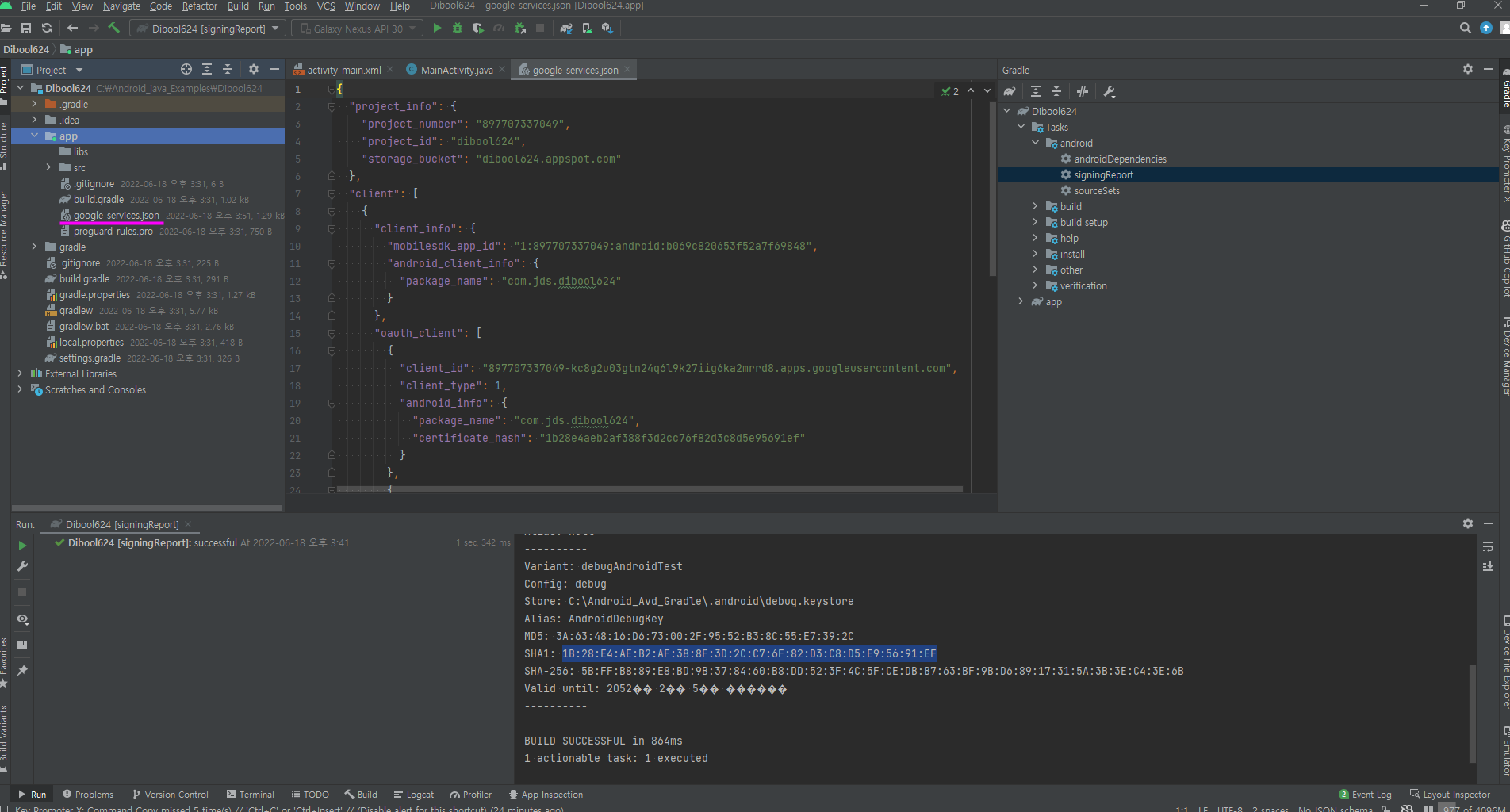
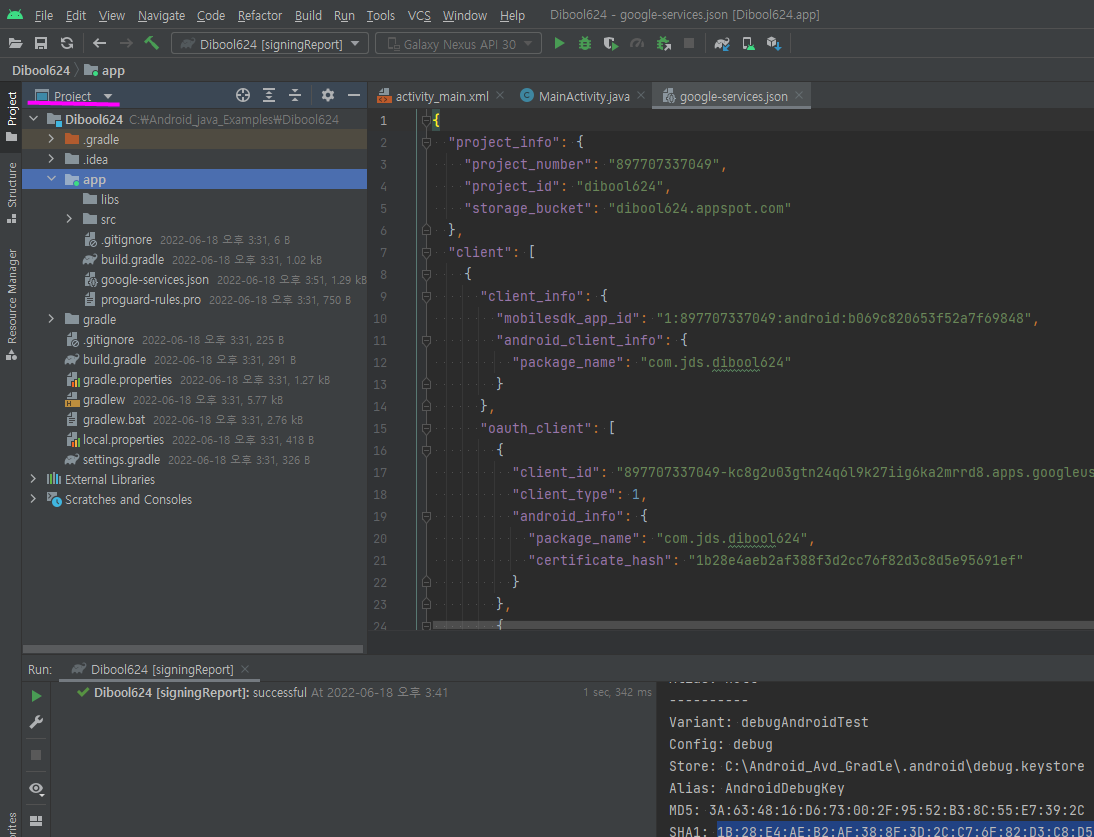
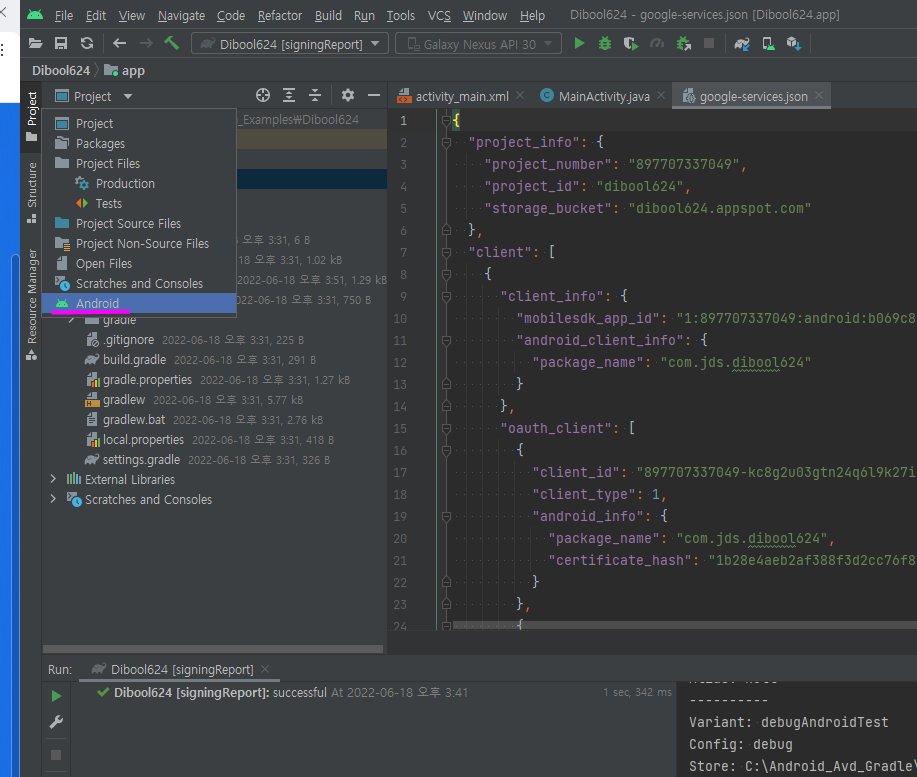
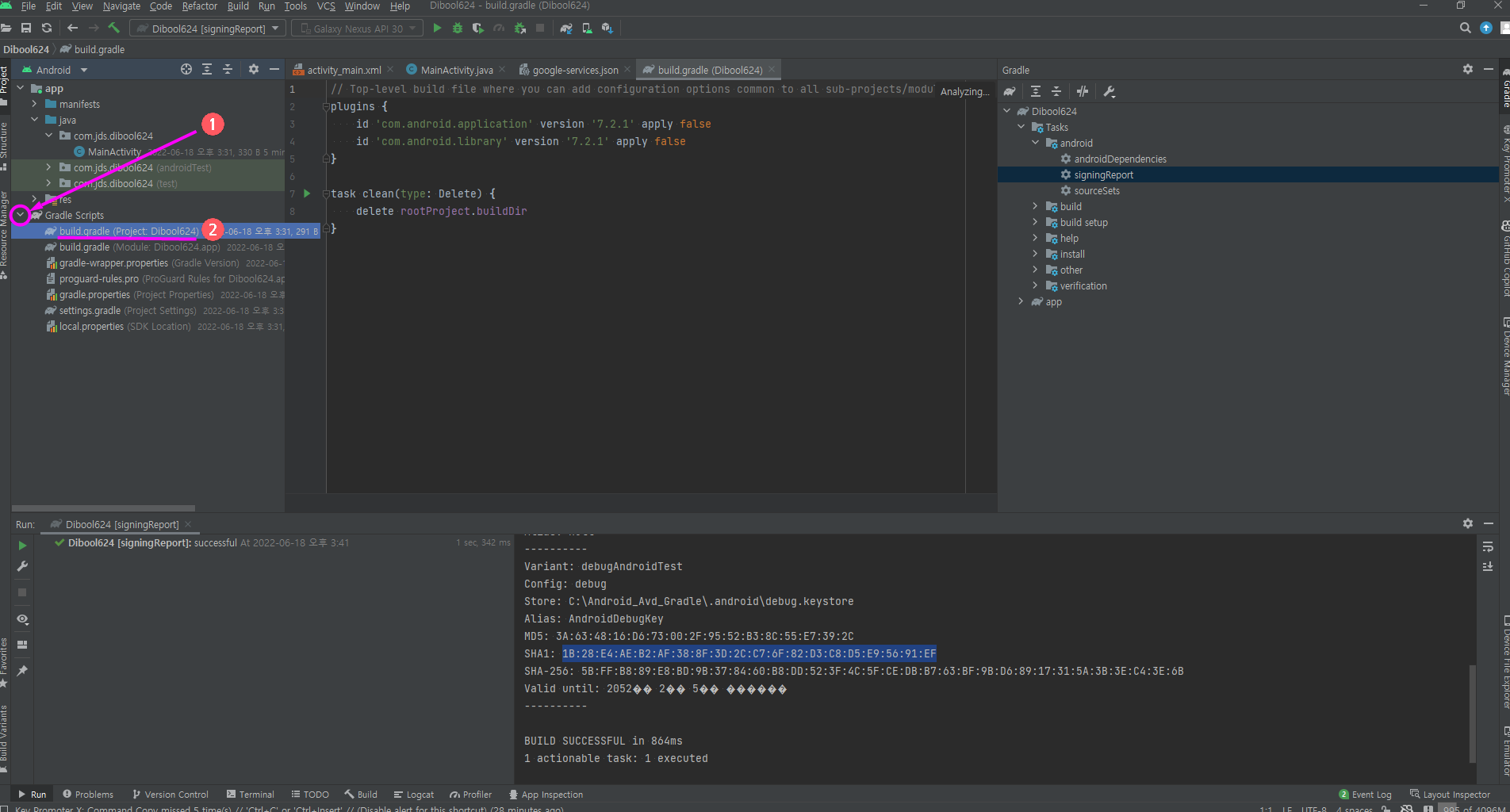
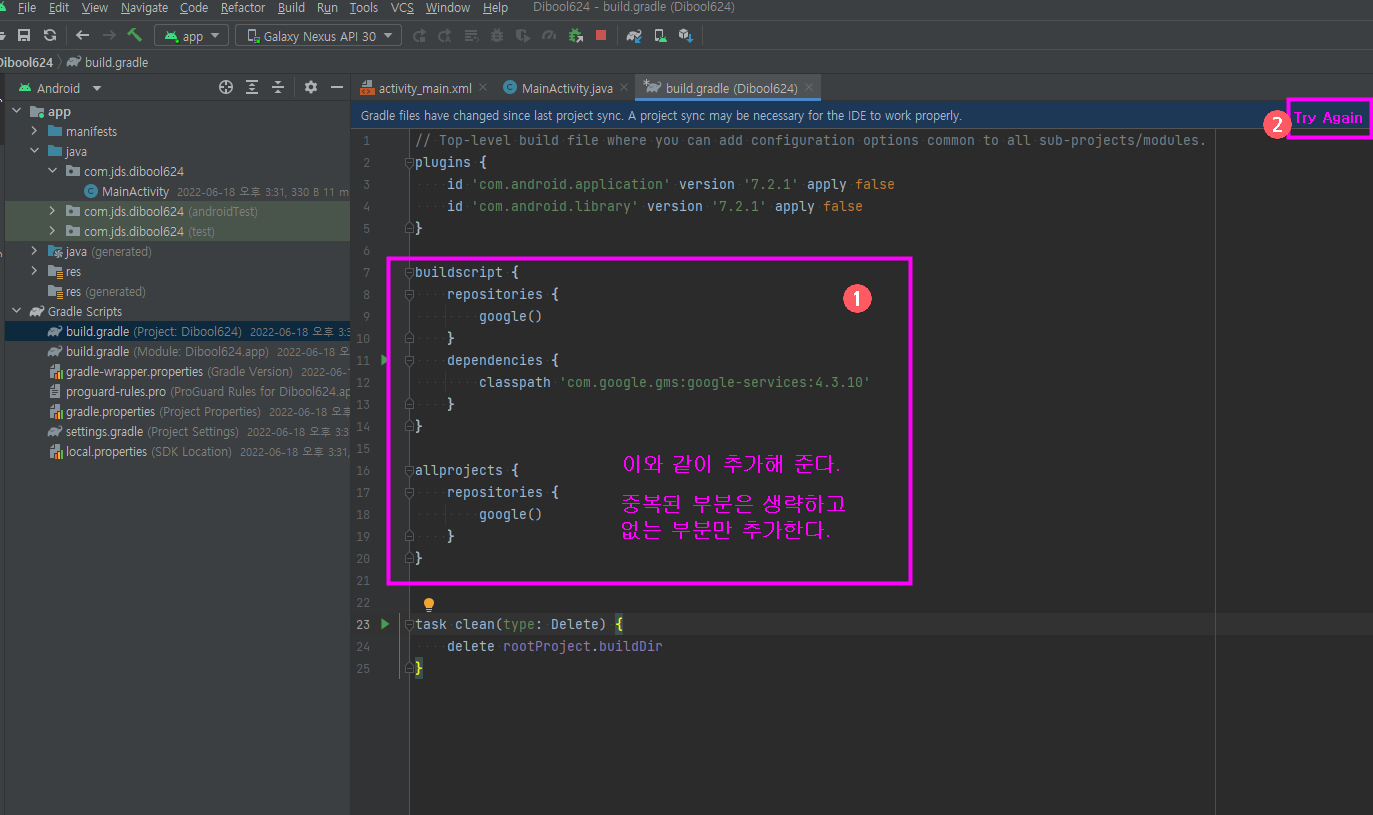
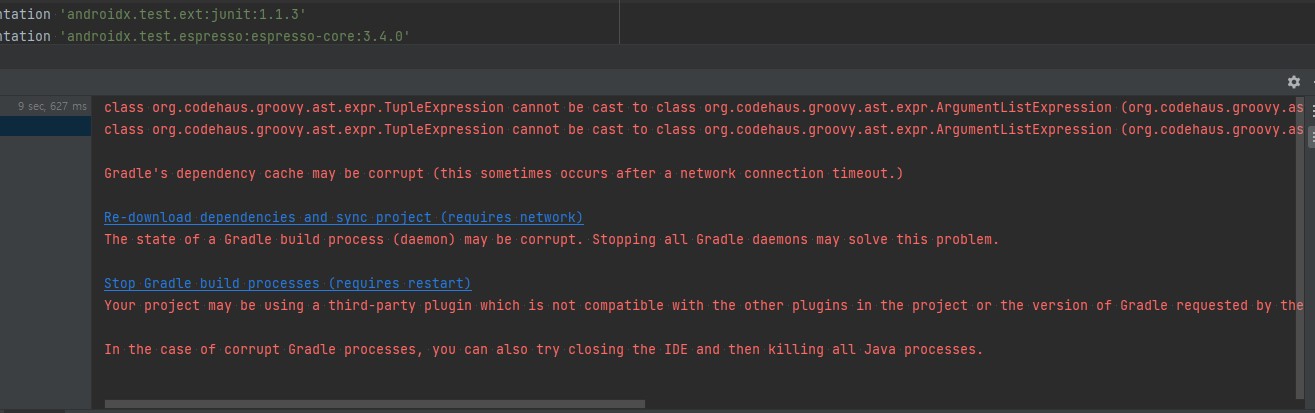
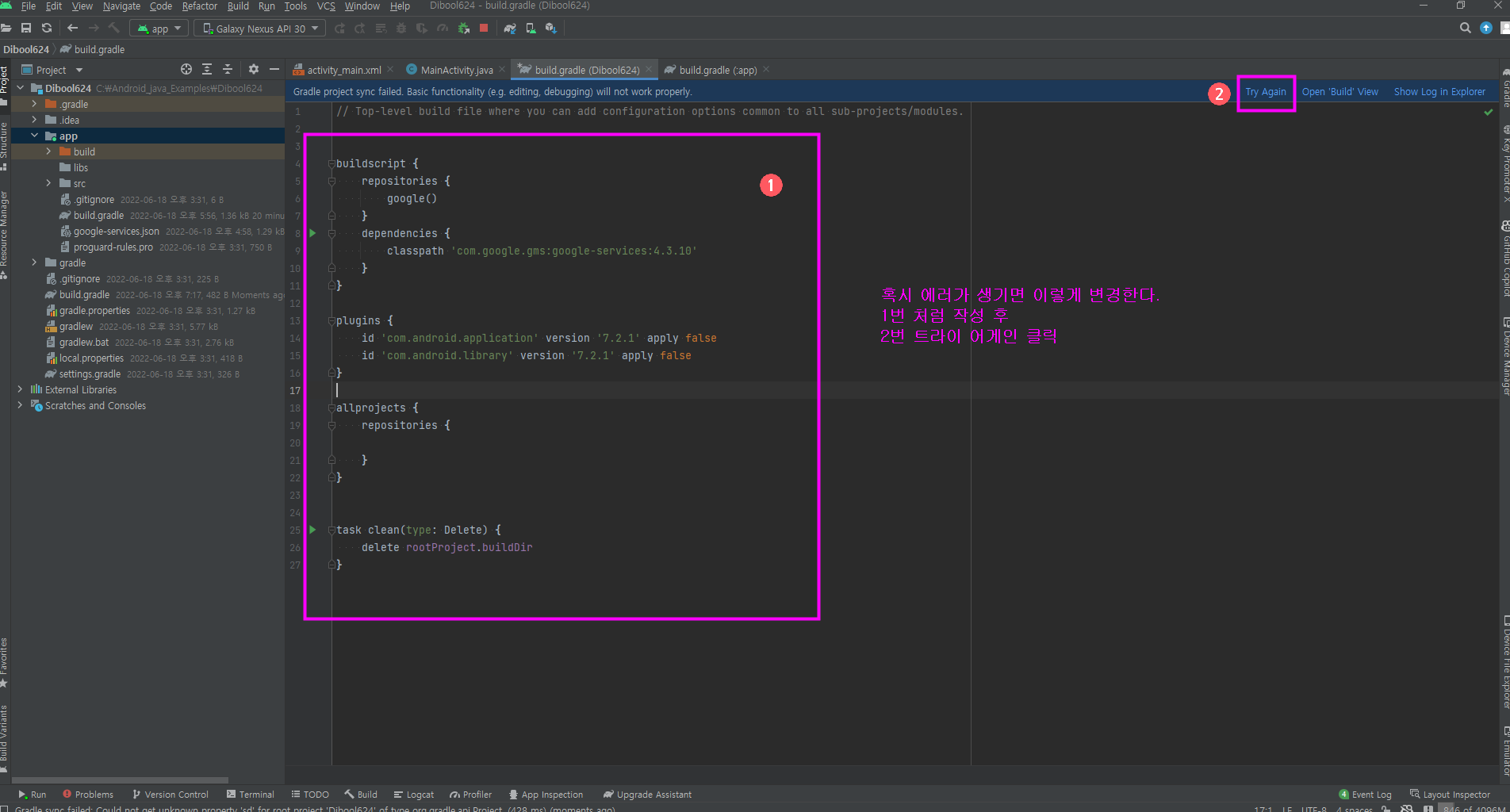
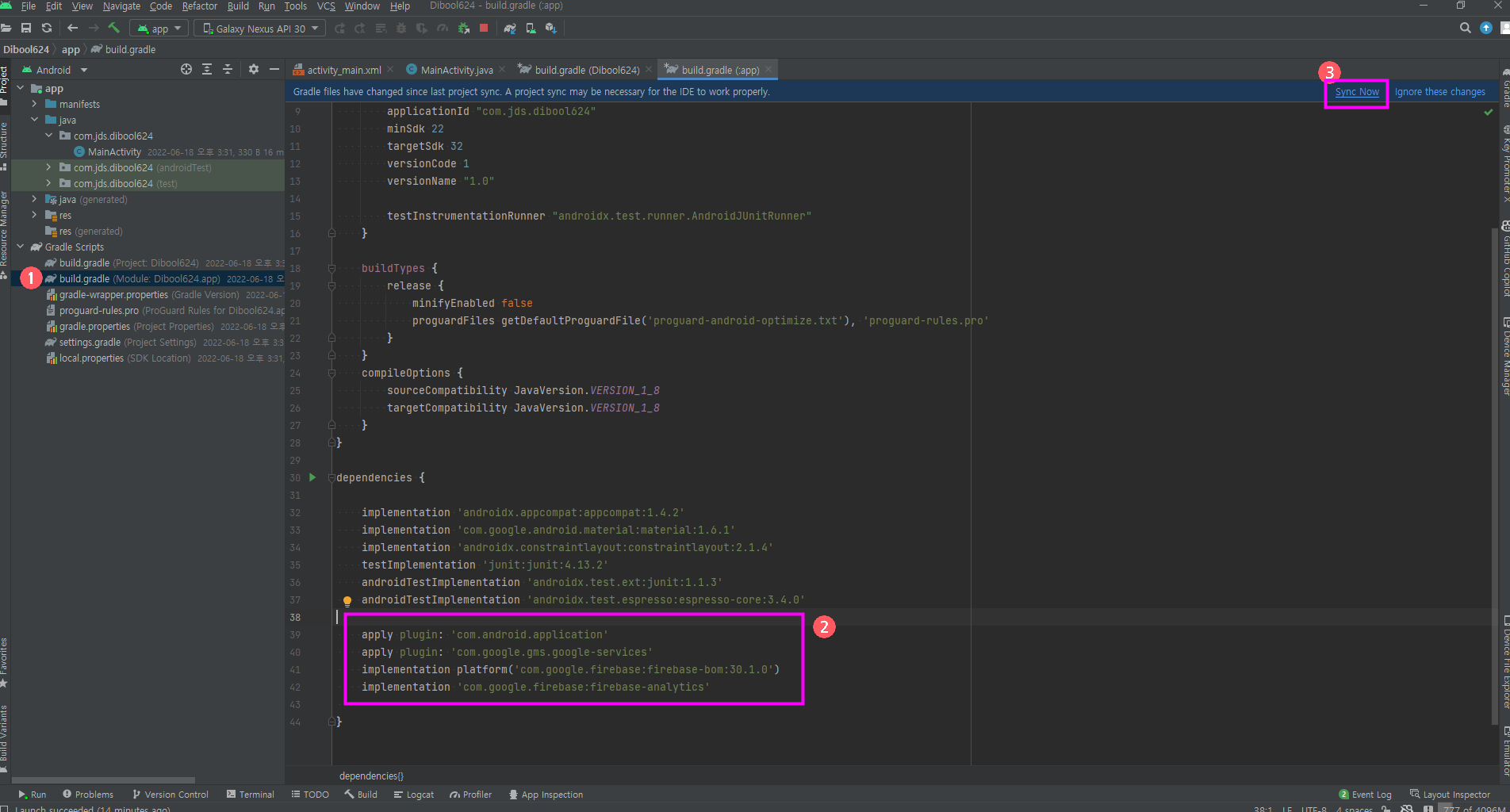
※혹시 다음과 같이 Gradle을 눌렀는데

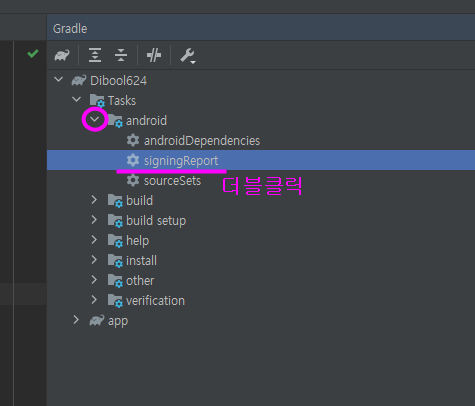
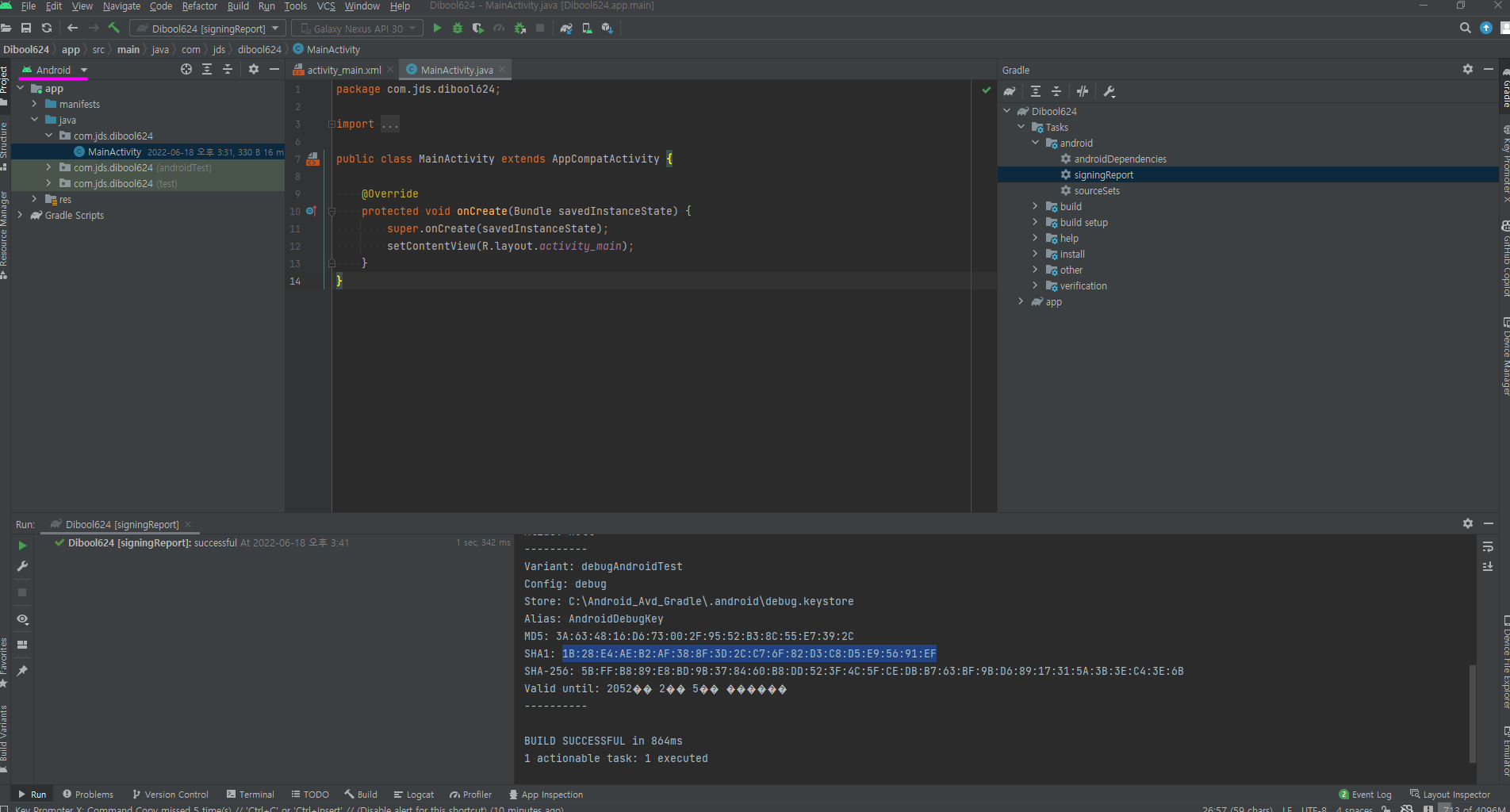
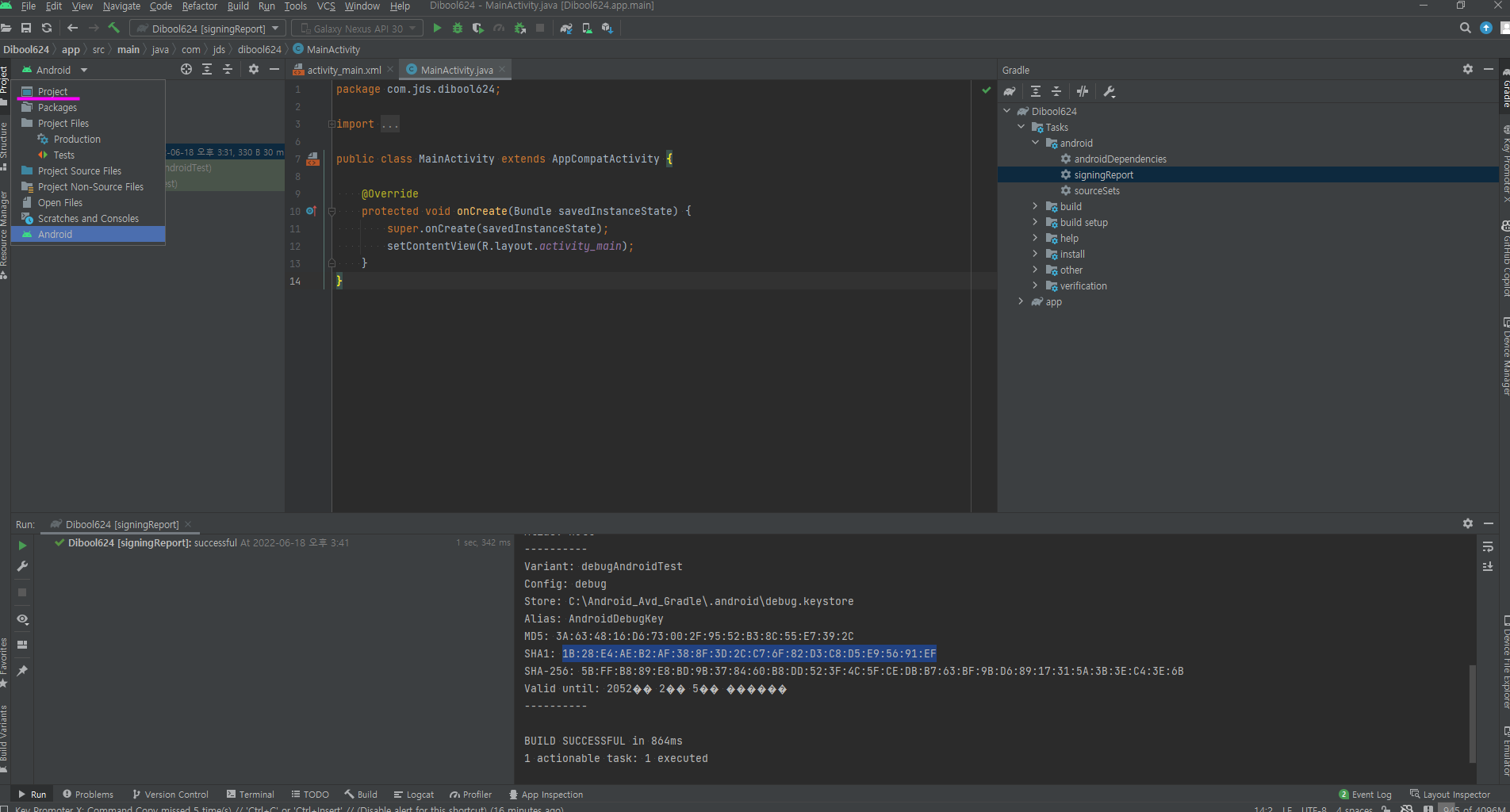
그러면 로딩 후에 Tasks가 뜰 거예요.

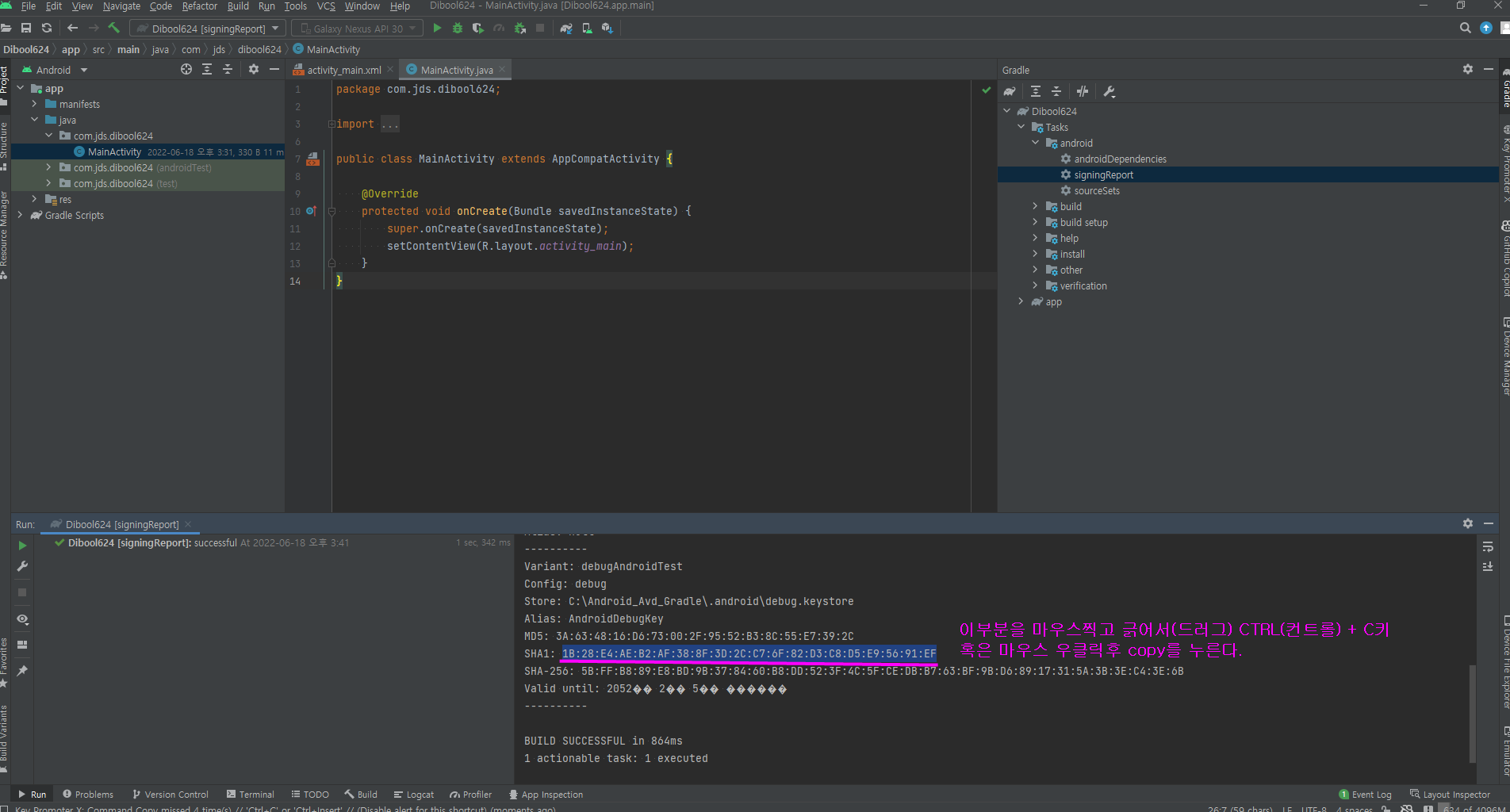
그럼 SHA1 쪽에 이상한 숫자들을 드러그(마우크 클릭 후 이동)로 선택해 주시고 컨트롤 씨나 우클릭 후 copy를 눌러줍니다.
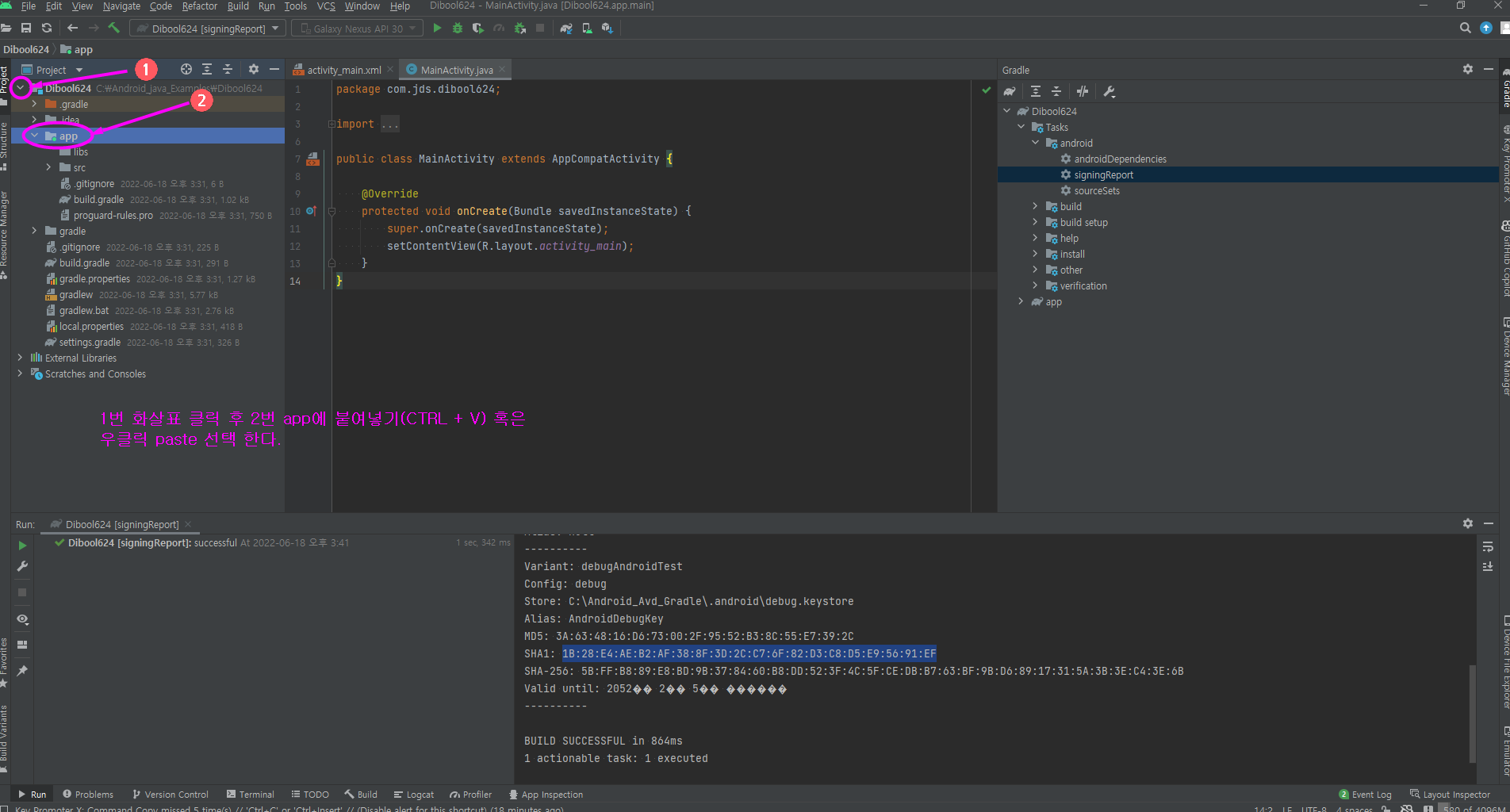
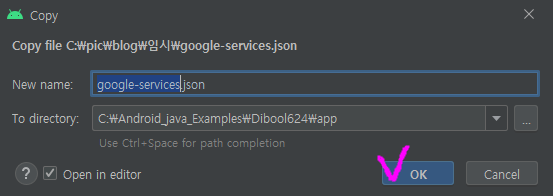
그 후 3번에 붙여 넣기(컨트롤 브이) 해주시면 복사 완료!






















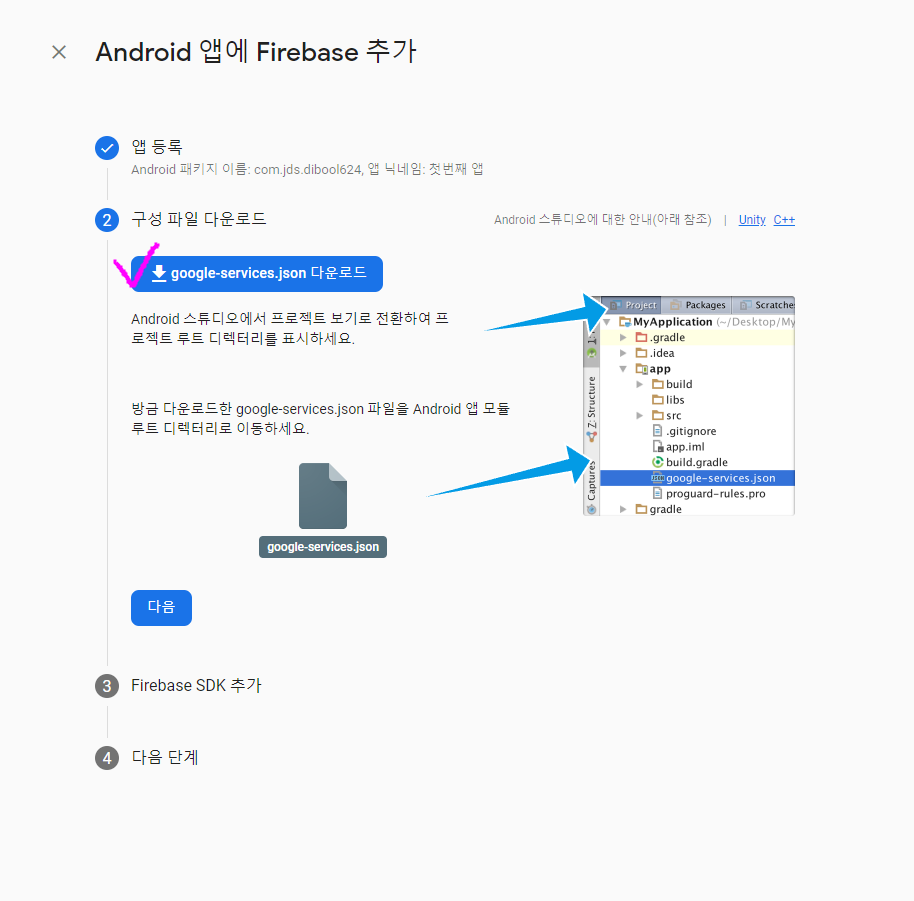
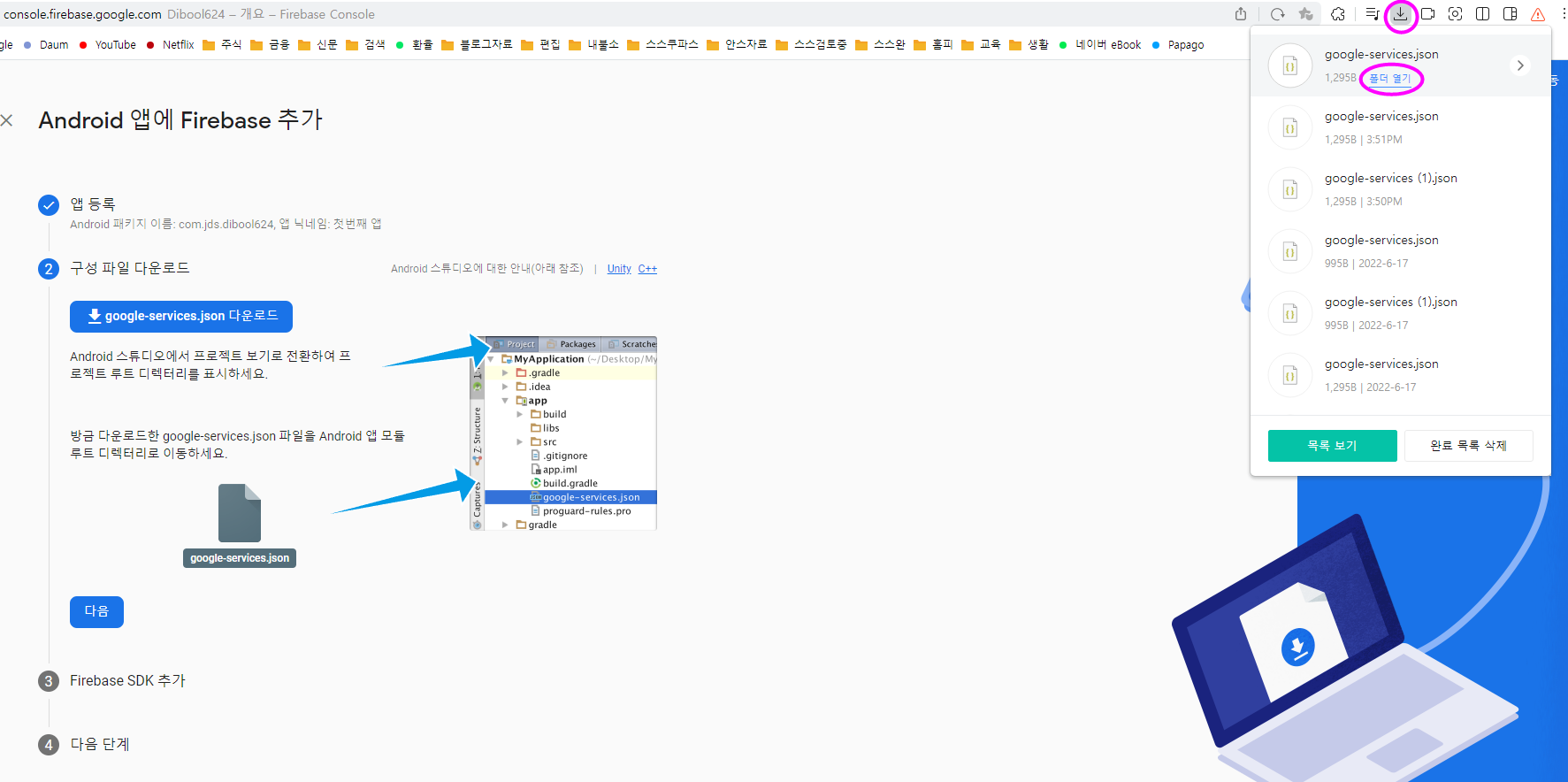
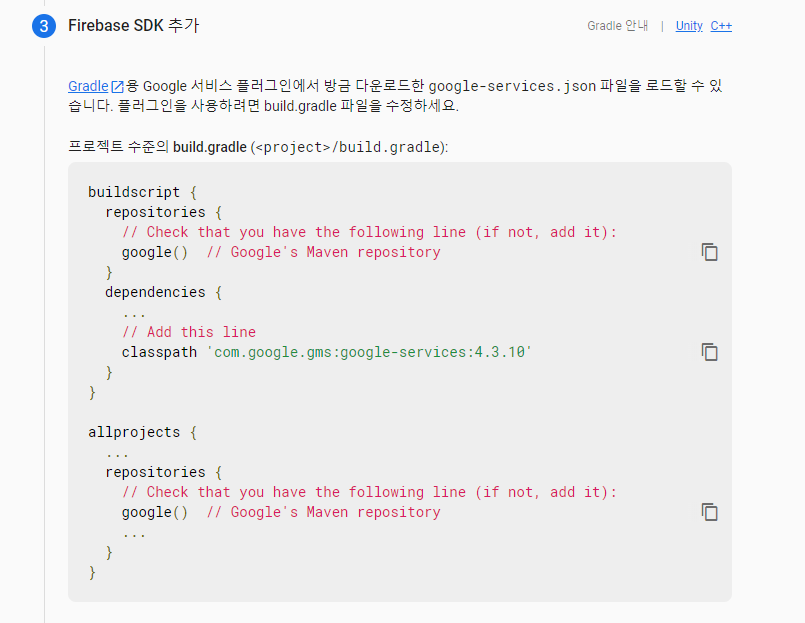
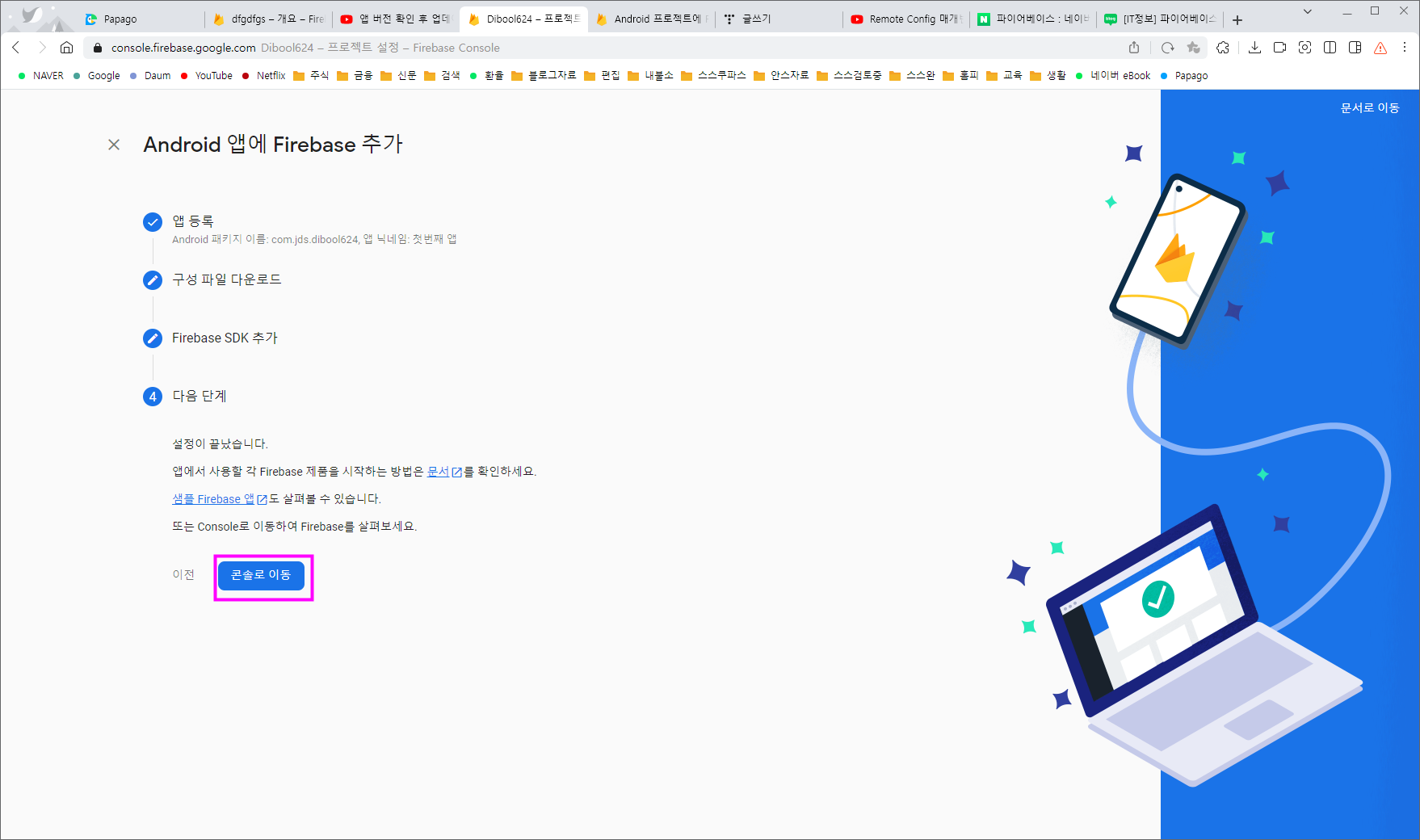
와 여기까지 잘 따라와 주셨어요. 이제 파이어 베이스 연동까지 완료했습니다.
다음 편에서는 안드로이드 스튜디오에서 코딩까지 완료하여 적용되는 것까지 확인해보도록 할게요.
지금까지 앱 업데이트 시 알람 기능을 구현하기 위한 첫 번째 단계였습니다
수고하셨습니다!
디불624였습니다.

3. Remote Config 안드로이드 스튜디오 60세도 따라하는 앱코딩(업데이트 알람#2)
안녕하세요 디불624 입니다. 업데이트 알람을 초기에 적용하기 위해 전편에서는 firebase에 연동에 대해 공부했었죠. 자세한 사항은 링크 참조하시고요. 2.Firebase 안드로이드 스튜디오 60세도 따라
doryung.tistory.com
'온라인 수익창출 > 앱 개발' 카테고리의 다른 글
| 로또, 연금복권 번호 고를때 1등 번호추천 앱 골드로또 (0) | 2022.07.19 |
|---|---|
| 4. Dialog 안드로이드 스튜디오 60세도 따라하는 앱코딩(업데이트 알람#3) (0) | 2022.06.19 |
| 3. Remote Config 안드로이드 스튜디오 60세도 따라하는 앱코딩(업데이트 알람#2) (0) | 2022.06.18 |
| 1.설치하기 안드로이드 스튜디오 60세도 따라하는 앱코딩 (1) | 2022.06.18 |




댓글