
안녕하세요 디불624 입니다.
업데이트 알람을 초기에 적용하기 위해 전편에서는 firebase에 연동에 대해 공부했었죠.
자세한 사항은 링크 참조하시고요.
1.설치하기 안드로이드 스튜디오 60세도 따라하는 앱코딩
안녕하세요 디불624 입니다. 몇 년 전부터 생각만 하던 디지털노마드 관련 콘텐츠를 드디어 시작하게 되었네요. 블로그, 유튜브 등 어떤걸 먼저 시작할까 고민하다가 요즘 공부하고 있는 앱 코딩
doryung.tistory.com
2.Firebase 안드로이드 스튜디오 60세도 따라하는 앱코딩 (업데이트 알람)
안녕하세요. 직장생활을 하며 짬 내서 공부하는 디불624 입니다. 코딩 공부에 앞서 짚고 넘어갈게 있습니다. 우리가 앱을 만들경우 분명 한 번에 완벽하게 만들기란 쉽지 않습니다. 그러나 이렇
doryung.tistory.com
이어서 오늘은 업데이드 알람의 완성을 위해 파이어 베이스 기능에
remote config를 코딩하여 완성해 볼게요
참고로 완성단계 확인을 위해 기존에 구글 플레이어에 업로드해놓은 앱을 참고로 실행하겠습니다.
추후에 앱을 구글 플레이에 업로드하실 때 참고하시고 코딩하셔도 무방합니다.
연습 때는 안 해놓으셔도 되지만 앱을 완성하고 구글 플레이에 업로드하실 때는 반드시
업데이트 알람을 코딩하시어 업로드하세요.
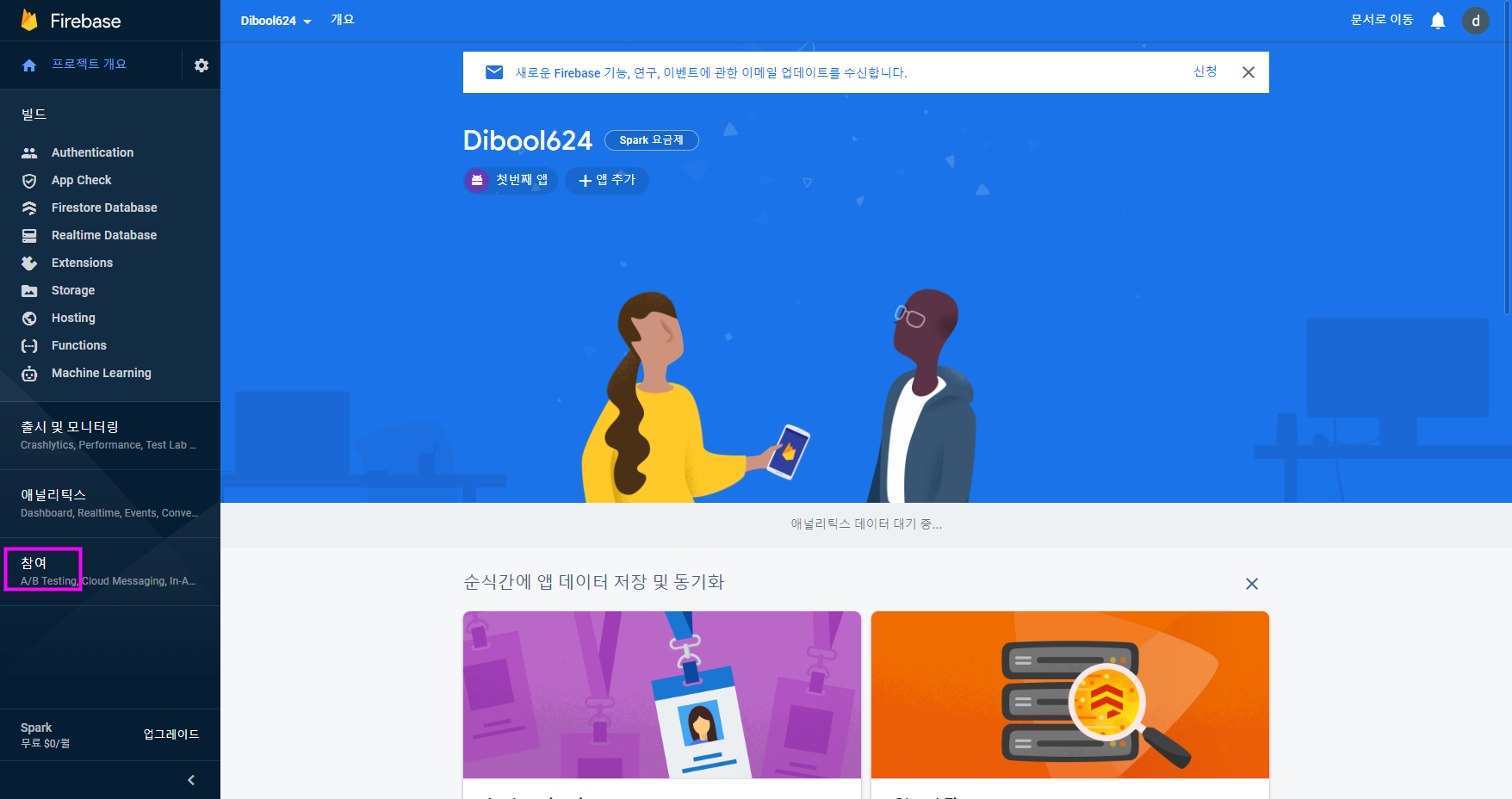
우선 전 시간에 생성했던 파이어 베이스에 접속하여
만들어 두었던 프로젝트를 선택합니다.






저는 참고로 기존에 어플 버전이 4.1.3이라서 511로 저장했습니다.




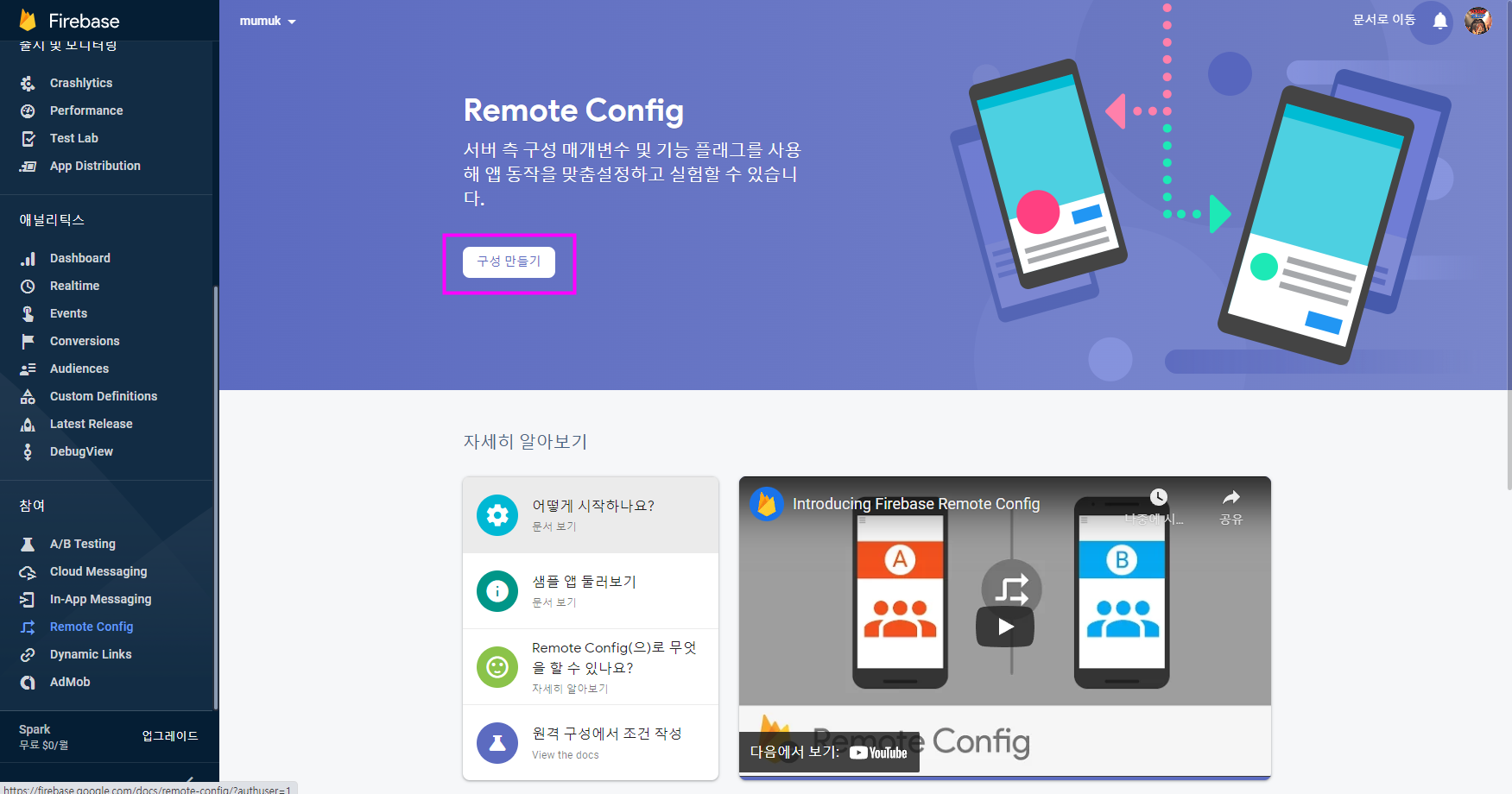
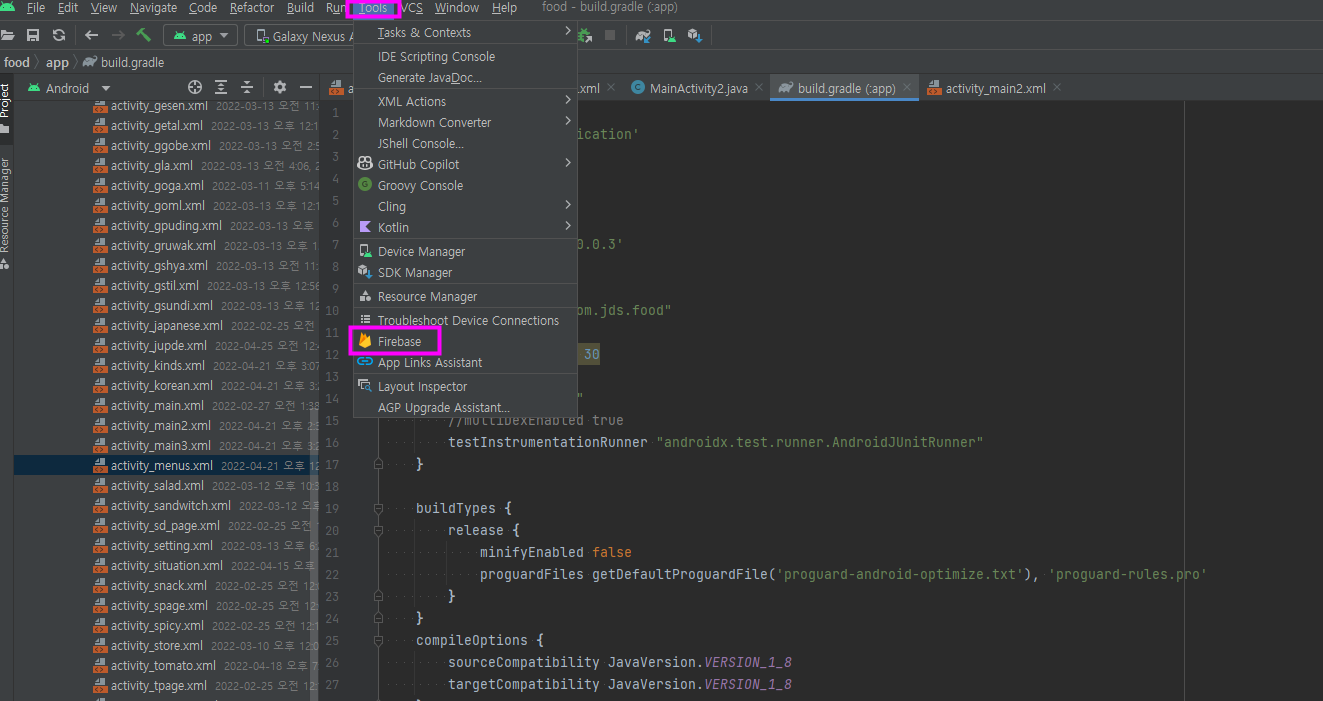
이것저것 업데이트되는 게 보이실 겁니다.

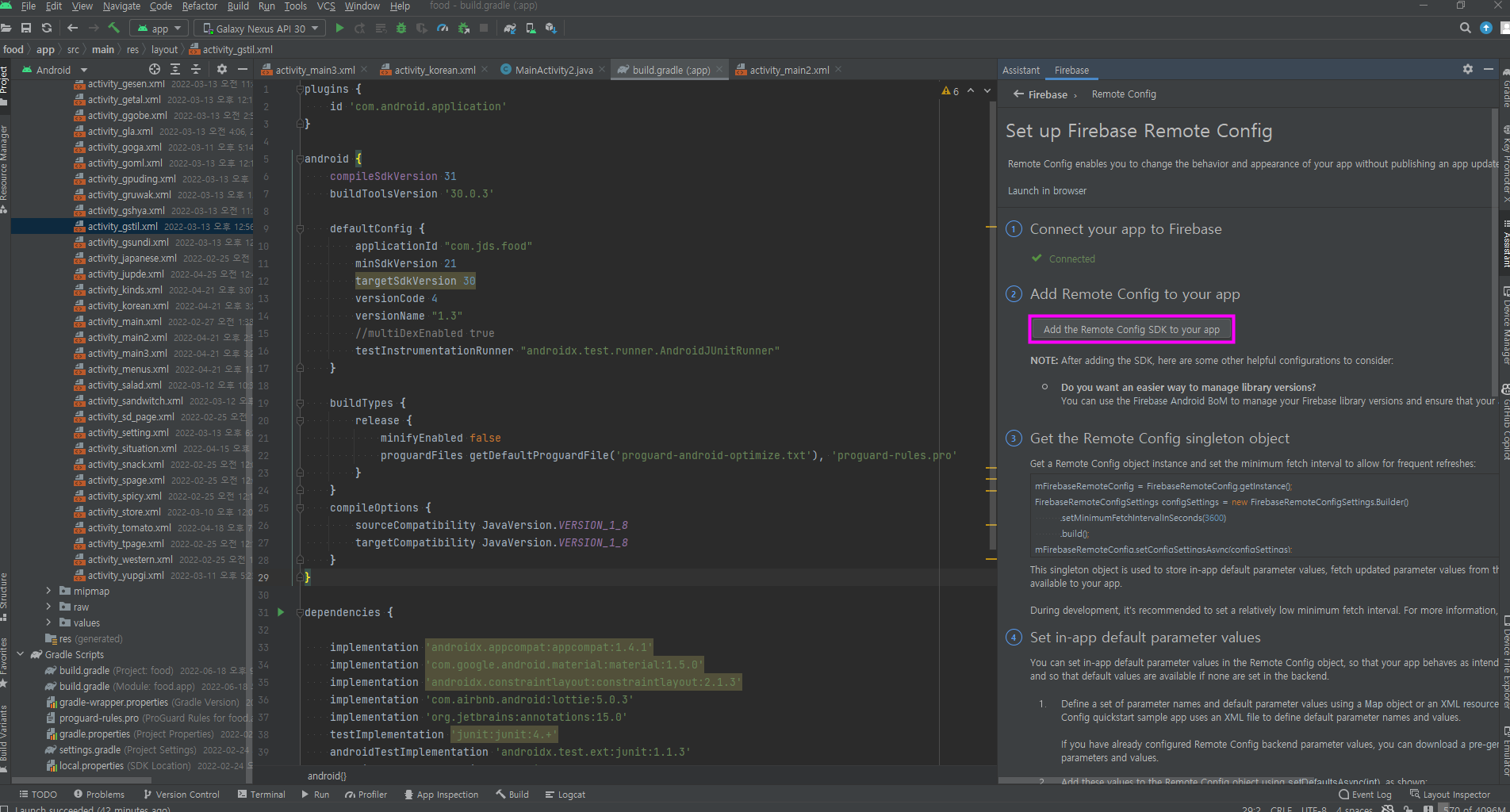
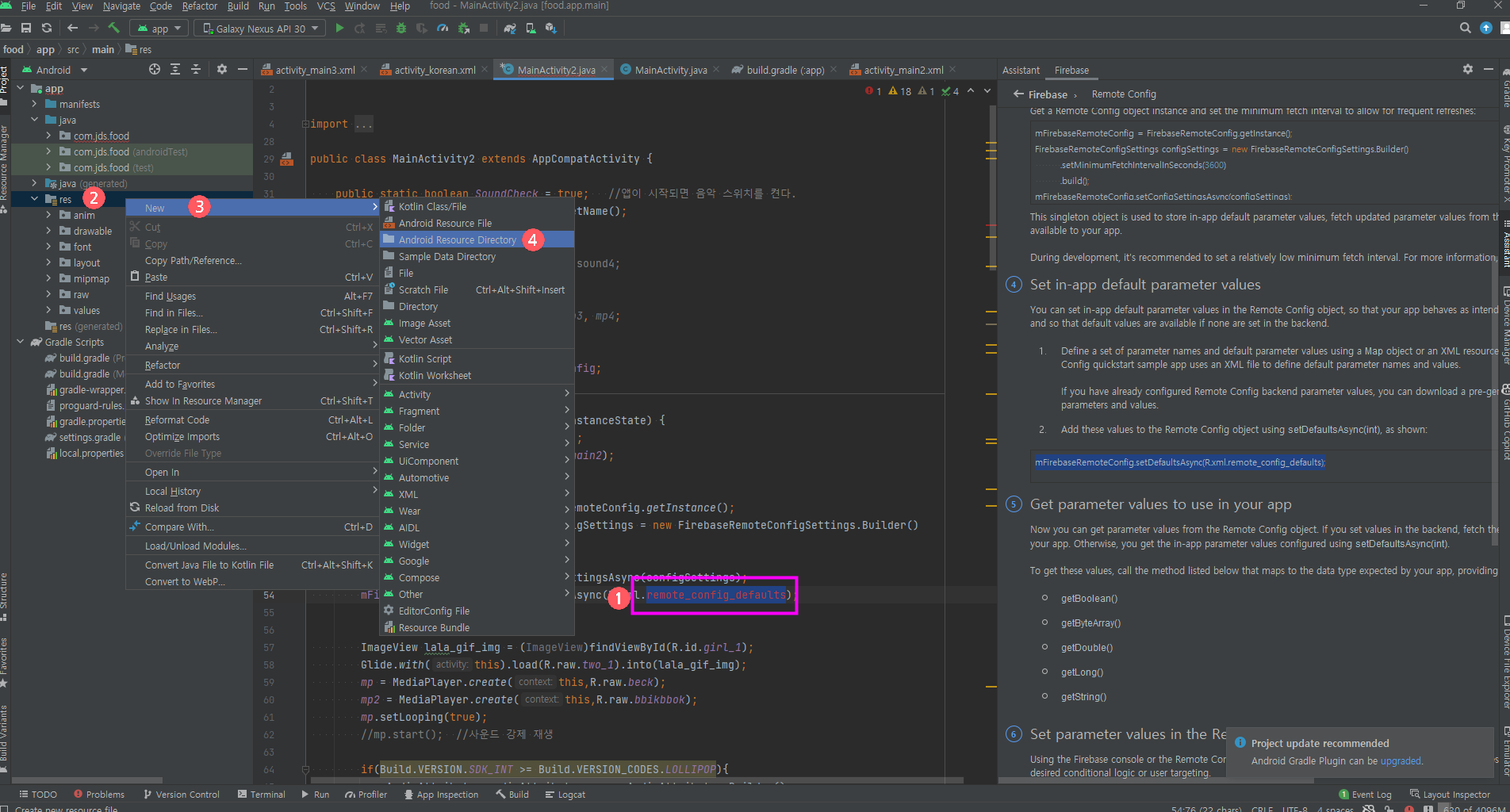
1번에 있는 내용을 복사하여 2번 위치에 복사해 넣으시고.
.setMinimumFetchIntervalInSeconds(3600)이 명령은 디버깅할 때만 쓰고 나머지는 쓸모가 없다고 하니 위 그림과 같이 삭제해 주세요.
그리고 3번에 FirebaseRemoteConfig를 mFirebaseRemoteConfig로 추가해 주세요.
3번은 메인 액티비티 밑에 2번은 액티비티 메인 밑에 위치 잘 확인해 주시고요.









와.. 잘 따라와 주셨습니다.
이제 끝이 보이네요.
지금까지 업데이트 알람을 위한 Firebase의 remote config 편이었고요.
다음 편을 마감으로 업데이트 알람 편이 마무리될 거 같아요
2편을 예상했는데 너무 길어져서 한편 더 하게 됐네요.
그럼 다음 편에서 마무리하겠습니다.

'온라인 수익창출 > 앱 개발' 카테고리의 다른 글
| 로또, 연금복권 번호 고를때 1등 번호추천 앱 골드로또 (0) | 2022.07.19 |
|---|---|
| 4. Dialog 안드로이드 스튜디오 60세도 따라하는 앱코딩(업데이트 알람#3) (0) | 2022.06.19 |
| 2.Firebase 안드로이드 스튜디오 60세도 따라하는 앱코딩 (업데이트 알람) (0) | 2022.06.18 |
| 1.설치하기 안드로이드 스튜디오 60세도 따라하는 앱코딩 (0) | 2022.06.18 |




댓글